3.4.3 带边框的表格
在该特效下,Bootstrap为表格所有的单元格提供了1条1像素宽的边框。使用方式如下:
- <table class="table table-bordered">
- ...
- </table>
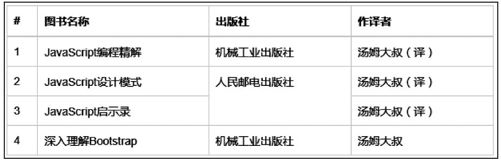
运行效果如图3-14所示。
 图3-14 带边框的表格运行效果
图3-14 带边框的表格运行效果
v2.x版本的边框表格带有圆角,其实现方式非常复杂。而最新的3.x版本直接抛弃了圆角,这样其实现方式就简洁了许多,主要就是设置了整体表格和单元格的边框。实现源码如下:
- // 源码1449行
- .table-bordered {
- border: 1px solid #dddddd; /* 整体表格边框 */
- }
- .table-bordered > thead > tr > th,
- .table-bordered > tbody > tr > th,
- .table-bordered > tfoot > tr > th,
- .table-bordered > thead > tr > td,
- .table-bordered > tbody > tr > td,
- .table-bordered > tfoot > tr > td {
- border: 1px solid #dddddd; /* 单元格边框 */
- }
- .table-bordered > thead > tr > th,
- .table-bordered > thead > tr > td {
- border-bottom-width: 2px; /* 表头底部边框 */
- }
