4.2.2 多级嵌套
在很多情况下,我们可能需要多级菜单(也就是经常提到的嵌套菜单)。原来的2.x版里有这种功能,但在新版里已经被删除了,也许作者认为这个功能使用的频率不是特别多吧。老版是利用在.dropdown-meun样式中嵌套来实现类似的功能,做法是:只需要在子菜单项上应用.dropdown-submenu样式,然后在li元素里,和标准的菜单设置一样,内部嵌套一个新的ul元素即可(在这个ul上也需要设置标准的.dropdown-menu样式)。示例如下:
- <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu">
- <!-- 其他多个菜单项li元素 -->
- <li class="dropdown-submenu pull-left">
- <a tabindex="-1" href="#">More options</a>
- <ul class="dropdown-menu">
- <li><a tabindex="-1" href="#">二级菜单项</a></li>
- <li><a tabindex="-1" href="#">二级菜单项</a></li>
- <li><a tabindex="-1" href="#">二级菜单项</a></li>
- <li><a tabindex="-1" href="#">二级菜单项</a></li>
- <li><a tabindex="-1" href="#">二级菜单项</a></li>
- </ul>
- </li>
- <!-- 其他多个菜单项li元素 -->
- </ul>
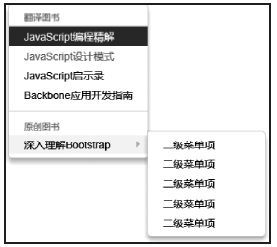
上述代码的运行效果如图4-10所示。
 图4-10 嵌套菜单运行效果
图4-10 嵌套菜单运行效果
同理,根据上图的效果可以看出,如果要设置子菜单向上弹出,需要将dropdown样式换成dropup样式,居右的话则需要在菜单项上加pull-right样式。如果要在新版里使用上述功能,可以将V2.x版的如下代码,添加到自定义文件(或扩展文件)中即可。
- .dropdown-submenu {
- position: relative; /* 相对定位 */
- }
- .dropdown-submenu > .dropdown-menu {
- top: 0;
- left: 100%; /* 右侧开始对齐 */
- margin-top: -6px; margin-left: -1px;
- -webkit-border-radius: 0 6px 6px 6px;
- -moz-border-radius: 0 6px 6px 6px;
- border-radius: 0 6px 6px 6px;
- }
- .dropdown-submenu:hover > .dropdown-menu { display: block; }
- .dropup .dropdown-submenu > .dropdown-menu {
- top: auto; bottom: 0; /* 向上方向 */
- margin-top: 0; margin-bottom: -2px;
- -webkit-border-radius: 5px 5px 5px 0;
- -moz-border-radius: 5px 5px 5px 0;
- border-radius: 5px 5px 5px 0;
- }
- .dropdown-submenu > a:after {
- display: block;
- float: right;
- width: 0; height: 0;
- margin-top: 5px; margin-right: -10px;
- border-color: transparent;
- border-left-color: #cccccc; /* 三角符号设置*/
- border-style: solid;
- border-width: 5px 0 5px 5px;
- content: " ";
- }
- .dropdown-submenu:hover > a:after {
- border-left-color: #cccccc; /* 鼠标移动时的三角符号设置*/ }
- .dropdown-submenu.pull-left { float: none; /* 取消子菜单的向右浮动 */ }
- .dropdown-submenu.pull-left > .dropdown-menu {
- left: -100%; /* 向右浮动的时候,子菜单应该从最左侧开始对齐计算 */
- margin-left: 10px;
- -webkit-border-radius: 6px 0 6px 6px;
- -moz-border-radius: 6px 0 6px 6px;
- border-radius: 6px 0 6px 6px;
- }
