5.3.2 JavaScript用法
Bootstrap的Dropdown插件也支持JavaScript手动触发的方式,这样的好处是,可以按照自己的方式省略一些元素或者样式。示例如下:
- <ul class="nav nav-pills">
- <li>
- <a href="#" id="btnLink" class="dropdown-toggle">Dropdown <b class=
- "caret"></b></a>
- <ul class="dropdown-menu">
- <li><a href="#" tabindex="-1">Action</a></li>
- …
- <li class="divider"></li>
- <li><a href="#" tabindex="-1">Separated link</a></li>
- </ul>
- </li>
- </ul>
按照上述布局,我们只需要对链接元素设置dropdown绑定即可,可以使用id,也可以使用class样式,本例中是对dropdown-toggle样式进行绑定。源码如下:
- <script type="text/javascript">
- $(document).ready(
- function () {
- $('.dropdown-toggle').dropdown(); // 使用$('#btnLink').dropdown();也可以
- });
- </script>
和Modal一样,dropdown也接收字符串作为参数进行传递,例如dropdown('toggle')。但这非常不好用,因为一旦执行了该语句,插件就在系统再次注册了单击事件进行toggle,这样如果再执行dropdown('toggle')语句,每次单击都要两次togle,就会一直是一个不变的状态(下一章节的源码会提到这个问题)。所以,一般情况下,使用示例中不带参数的dropdown方法进行注册,即便非要使用带toggle参数的,建议使用jQuery的one方法(即第一次单击的时候注册,以后就不管了,因为系统已经自动注册了)。
- $("#btnDropdown").one("click", function () {
- $(this).dropdown('toggle');
- });
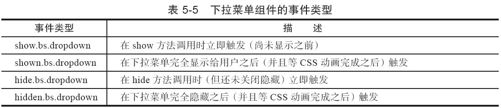
同模态弹窗一样,下拉菜单也支持4种类型的事件订阅,分别对应下拉菜单的弹出前、弹出后、关闭前、关闭后,如表5-5所示。

调用方式也很简单,和普通的jQuery代码并无二样。
- $('#myDropdown').on('show.bs.dropdown', function () {
- // do something…
- })
