4.8 面包屑导航
源码文件:breadcrumbs.less
CSS文件:bootstrap.css 4116行之后
面包屑(Breadcrumb)一般用于导航,表示当前页面所在的位置(或功能插件)。使用方式如下:
- <ul class="breadcrumb">
- <li><a href="#">Home</a></li>
- <li><a href="#">Library</a></li>
- <li class="active">Data</li>
- </ul>
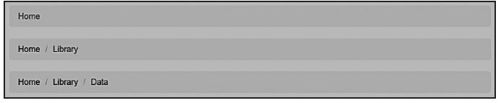
上述示例的运行效果如图4-51所示。
 图4-51 面包屑导航运行效果
图4-51 面包屑导航运行效果
2.x版本的设计思路如下:
❑设置面包屑的背景颜色和相关的圆角等。
❑循环显示多个li,每个li表示一个元素链接。
❑每个li后面要显示分隔符,可利用CSS里的after和content实现。
❑最后一个li后面不需要显示分隔符。
❑高亮当前li元素的内容。
旧版代码如下:
- .breadcrumb { /* 基础样式,背景、圆角、list-style */
- padding: 8px 15px;
- margin: 0 0 20px;
- list-style: none;
- background-color: #f5f5f5;
- border-radius: 4px;
- }
- .breadcrumb > li { /* li设置为内敛块模式 */
- display: inline-block;
- text-shadow: 0 1px 0 #fff;
- }
- .breadcrumb > li:after { /* 分隔符设置:每个li后面设置分隔符 */
- display: inline-block;
- padding: 0 5px;
- color: #ccc;
- content: "\00a0 /";
- }
- .breadcrumb > li:last-child:after { /* 最后一个li后面的分隔符不需要设置 */
- display: none;
- }
- .breadcrumb > .active { /* 设置当前项的颜色 */
- color: #999999;
- }
看起来是不是很不错?是的,很不错。但在3.x版本,作者改变了设计思想,其方式更为精妙。源码如下:
- // 源码4116行
- .breadcrumb { /* 基础样式,背景、圆角、list-style */
- padding: 8px 15px;
- margin-bottom: 20px;
- list-style: none;
- background-color: #f5f5f5;
- border-radius: 4px;
- }
- .breadcrumb > li {
- display: inline-block; /* 所有的li项都是内联块方式 */
- }
- .breadcrumb > li + li:before { /* 并列li项才起作用 */
- padding: 0 5px;
- color: #ccc;
- content: "/\00a0";
- }
- .breadcrumb > .active {
- color: #999; /* 设置当前项的颜色 */
- }
新版本代码在对分隔符进行设置的时候,使用了li + li: before语法,也就是说只有两个li在一起显示的时候,才在后面一个li的before的content上设置分隔符。由于所有的li都在一起,所以都可以认为是两两相连的,也就说除了第一个li以外,其他所有的li项都满足条件,在它的before的content上设置分隔符,正好符合我们的预期。
是不是很精妙?老版3段代码实现的功能,新版用2段就实现了,而且代码更少。看来Bootstrap的作者对CSS3的理解又进步了不少。
注意
面包屑内可以设置其他相关的小标记内容,比如标签、徽章标记等。
