4.5.6 分段按钮作为addon
在基本用法小节的源码分析里,我们看到了Bootstrap对.input-group-btn样式容器内的多个.btn样式按钮也都做了处理,而且在按钮作为addon小节的源码分析里也对多个按钮的外边距进行了消除设置,所以也就是说,通过这两个方面的设置,在.input-group-btn样式里,也是可以放置多个按钮的,并且中间按钮的圆角也都会消除的。示例代码如下:
- <div class="row">
- <div class="col-lg-4">
- <div class="input-group">
- <div class="input-group-btn">
- <button class="btn btn-default" type="button">按钮A</button>
- <button data-toggle="dropdown" class="btn btn-default
- dropdown-toggle" type="button">
- <span class="caret"></span><span class="sr-only">Toggle
- Dropdown</span>
- </button>
- <button class="btn btn-default" type="button">按钮B</button>
- <button class="btn btn-default" type="button">按钮C</button>
- <ul role="menu" class="dropdown-menu">...</ul>
- </div>
- <input type="text" class="form-control">
- </div>
- </div>
- <div class="col-lg-2">
- <div class="input-group">
- <input type="text" class="form-control">
- <div class="input-group-btn open">
- <button class="btn btn-default" type="button">Action</button>
- <button data-toggle="dropdown" class="btn btn-default
- dropdown-toggle" type="button">
- <span class="caret"></span><span class="sr-only">Toggle
- Dropdown</span>
- </button>
- <ul role="menu" class="dropdown-menu pull-right">...</ul>
- </div>
- </div>
- </div>
- </div>
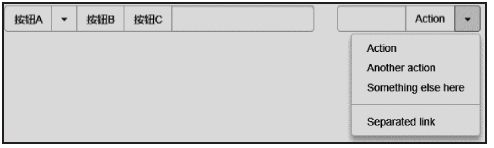
上述代码的运行效果如图4-28所示。
 图4-28 分段按钮作为addon的运行效果
图4-28 分段按钮作为addon的运行效果
只是有一点需要注意,所有的按钮都必须放置在.input-group-btn样式容器内。
