4.6.6 二级导航实现
一般网站可能都会有二级导航菜单,而前面小节讲解的都是一级菜单。那如何实现二级导航菜单呢?
可能会有部分读者会发现,将普通导航里的li元素作为父元素容器,内部包含Dropdown下拉菜单的内容是否就可以实现类似的功能?我们来试试在nav-tabs上是否可以实现。示例如下:
- <ul class="nav nav-tabs">
- <li class="active"><a href="#">Home</a></li>
- <li><a href="#">Profile</a></li>
- <li><a href="#">Messages</a></li>
- <li class="dropdown">
- <a class="dropdown-toggle" data-toggle="dropdown" href="#">Dropdown <span
- class="caret"></span></a>
- <ul class="dropdown-menu">
- <li><a tabindex="-1" href="#">二级菜单1</a></li>
- <li><a tabindex="-1" href="#">二级菜单2</a></li>
- </ul>
- </li>
- </ul>
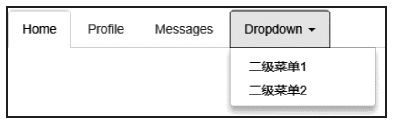
上述代码的运行效果如图4-36所示。
这正是我们想要的效果,没有添加新的CSS样式,只是在最后一个li元素上应用.dropdown样式,内部元素按照下拉菜单的规则布局HTML代码,即可将两种效果组合在一起。同样的道理,如果想做三级菜单,那在二级菜单里的li元素上加.dropdown-submenu样式即可(.dropdown-submenu样式在3.x版已经被删除,请参考下拉菜单里的多级嵌套方式)。
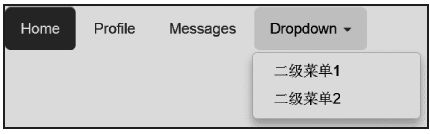
同样的道理,在.nav-pills样式上也可以实现类似的效果,如图4-37所示。
 图4-36 二级导航运行效果
图4-36 二级导航运行效果
 图4-37 胶囊式导航中的二级导航运行效果
图4-37 胶囊式导航中的二级导航运行效果
比较一下图4-36和图4-37,发现在下拉菜单的显示上有以下两个差异:
❑.nav-tabs样式的Dropdown按钮在单击的时候有边框,而.nav-pills样式的没有。
❑.nav-tabs样式的下拉菜单弹出的菜单,左上角和右上角没有圆角,而.nav-pills样式则全部4个圆角都有。
通过Firebug跟踪,我们发现了单独的设置,其差异分别如下:
在单击下拉菜单的时候,JS插件给所单击元素应用了我们前面讲解过的.open样式,而Bootstrap开发者又对.nav下的.open样式单独进行了设置,所以就出现了边框。源码如下:
- // 源码3468行
- .nav .open > a,
- .nav .open > a:hover,
- .nav .open > a:focus {
- background-color: #eee;
- border-color: #428bca;
- }
由于.nav-tabs样式设置了边框线,而.nav-pills样式没有设置边框线,这就是出现问题1的原因。
而第二个问题,则是由于作者又单独为.nav-tabs元素里的.dropdown-menu样式消除了两个圆角和上外边距,而对.nav-justified样式元素里的下拉菜单则没有特殊设置什么内容。源码如下:
- // 源码3602行
- .nav-justified > .dropdown .dropdown-menu {
- top: auto; /* 默认上边缘计算 */
- left: auto; /* 默认左边缘计算 */
- }
- /*此处代码从3644行开始*/
- .nav-tabs .dropdown-menu { /* 如果nav-tabs导航中有下拉菜单,则进行如下设置*/
- margin-top: -1px; /* 消除外边距,让ul元素和tab按钮靠近*/
- border-top-left-radius: 0; /* 去除左上角的圆角设置*/
- border-top-right-radius: 0; /* 去除右上角的圆角设置*/
- }
在.nav-tabs和.nav-pills样式中,如果在附加了.nav-stacked样式的情况下实现二级导航,虽然能实现,但是垂直方式的显示风格很不友好,一般网站不会使用。读者如果有兴趣,可以自行完善之。
注意
无论是.nav-tabs还是.nav-pills样式的导航,都可以通过再附加一个.pull-left或者.pull-right样式,来控制整个导航向左浮动或向右浮动。
