5.3.1 声明式用法
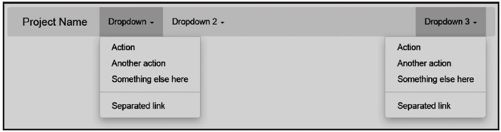
一般下拉菜单都是在导航条(navbar)和选项卡(tab)上实现,如图5-4所示的效果就是navbar的效果,单击每个Dropdown链接都可以弹出事先隐藏设置的菜单。
 图5-4 下拉菜单运行效果
图5-4 下拉菜单运行效果
上述效果的示例代码如下:
- <div class="navbar navbar-default" id="navbar-example">
- <a href="#" class="navbar-brand">Project Name</a>
- <ul role="navigation" class="nav navbar-nav">
- <li class="dropdown">
- <a data-toggle="dropdown" class="dropdown-toggle" role="button"
- href="#" id="drop1">Dropdown <b class="caret"></b></a>
- <ul aria-labelledby="drop1" role="menu" class="dropdown-menu">
- <li role="presentation"><a href="#" tabindex="-1" role=
- "menuitem">Action</a></li>
- ...
- </ul>
- </li>
- <li class="dropdown">
- <a data-toggle="dropdown" class="dropdown-toggle" role="button"
- id="drop2" href="#">Dropdown 2 <b class="caret"></b></a>
- <ul aria-labelledby="drop2" role="menu" class="dropdown-menu">
- <li role="presentation"><a href="#" tabindex="-1" role=
- "menuitem">Action</a></li>
- …
- </ul>
- </li>
- </ul>
- <ul class="nav navbar-nav navbar-right">
- <li class="dropdown" id="fat-menu">
- <a data-toggle="dropdown" class="dropdown-toggle" role="button"
- id="drop3" href="#">Dropdown 3 <b class="caret"></b></a>
- <ul aria-labelledby="drop3" role="menu" class="dropdown-menu">
- <li role="presentation"><a href="#" tabindex="-1" role=
- "menuitem">Action</a></li>
- …
- </ul>
- </li>
- </ul>
- </div>
注意上述代码,首先navbar的父容器上要应用.navbar样式,其次顶级ul块上要应用.nav和.navbar-nav样式。Dropdown3应用了.navbar-right样式后,就变成了向右浮动对齐了。
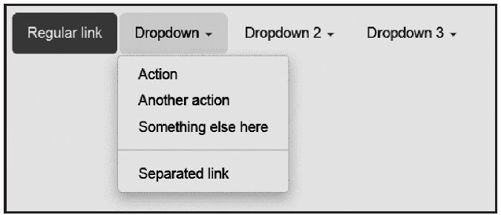
另外一种运行在选项卡(tab)上的效果如图5-5所示。
 图5-5 选项卡上的下拉菜单运行效果
图5-5 选项卡上的下拉菜单运行效果
图5-5的实现HTML代码如下:
- <ul class="nav nav-pills">
- <li class="active"><a href="#">Regular link</a></li>
- <li class="dropdown">
- <a href="#" data-toggle="dropdown" class="dropdown-toggle"
- role="button" id="drop4">Dropdown <b class="caret"></b></a>
- <ul aria-labelledby="drop4" role="menu" class="dropdown-menu" id="menu1">
- <li role="presentation"><a href="#" tabindex="-1" role="menuitem">
- Action</a></li>
- …
- </ul>
- </li>
- <li class="dropdown">
- <a href="#" data-toggle="dropdown" class="dropdown-toggle" role=
- "button" id="drop5">Dropdown 2 <b class="caret"></b></a>
- <ul aria-labelledby="drop5" role="menu" class="dropdown-menu" id="menu2">
- <li role="presentation"><a href="#" tabindex="-1" role="menuitem">
- Action</a></li>
- …
- </ul>
- </li>
- <li class="dropdown">
- <a href="#" data-toggle="dropdown" class="dropdown-toggle" role=
- "button" id="A1">Dropdown 3 <b class="caret"></b></a>
- <ul aria-labelledby="drop5" role="menu" class="dropdown-menu" id="menu3">
- <li role="presentation"><a href="#" tabindex="-1" role="menuitem"
- >Action</a></li>
- …
- </ul>
- </li>
- </ul>
根据上面的两种运行效果,可以发现,用户单击Dropdown链接或者小箭头的时候,隐藏的菜单会弹出来。在HTML编写方面只需要满足如下规则即可:
❑菜单样式和菜单项保持一致(即按照第4章的要求编写)。
❑被单击的链接或者按钮上需要应用data-toggle="dropdown"样式,以便在初始化的时候JavaScript可以监控单击事件。
其实现原理如下:
❑Dropdown插件在网页加载的时候,对所有带有data-toggle="dropdown"样式的元素进行事件绑定。
❑用户单击带有data-toggle="dropdown"样式的链接或按钮时,触发JavaScript事件代码。
❑Javascript事件代码在父容器(本例是:<li class="dropdown">)上加一个.open样式。
❑默认隐藏的.dropdown-menu菜单在外部有了.open样式后,即可显示出来,从而达到预期的效果。
结合上面的例子和原理,其基本用法示例如下:
- <div class="dropdown">
- <a class="dropdown-toggle" data-toggle="dropdown" href="#">下拉菜单触发元素</a>
- <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel">
- ...
- </ul>
- </div>
为了避免href="#"被单击时页面跳到顶部,可以使用data-target="#"代替href="#"。
- <div class="dropdown">
- <a class="dropdown-toggle" data-toggle="dropdown" data-target="#" id="dLabel"
- role="button" href="/page.html">下拉菜单触发元素<span class="caret"></span>
- </a>
- <ul class="dropdown-menu" role="menu" aria-labelledby="dLabel">
- ...
- </ul>
- </div>
关于data-target属性,还有一个有趣的用法,那就是触发元素可以放在菜单的父容器外部。如下示例中,触发元素是一个button按钮,而菜单在nav样式内的li元素里,这样单击button也能弹出默认隐藏的菜单项。
这种用法有两点需要注意:一是要设置父容器的id值(本例是menutest1),二是要设置button元素的data-toggle属性和data-target属性,而且data-target属性值是#id,即#menutest1。
- <button id="btn" data-toggle="dropdown" data-target="#menutest1">外部按钮</button>
- <ul class="nav nav-pills">
- <li class="dropdown" id="menutest1"> <!--必须在父元素上设置和data-target一致的id值,
- 即menutest1 -->
- <ul class="dropdown-menu">
- <li><a href="#">动作</a></li>
- …
- <li class="divider"></li>
- <li><a href="#">被间隔的链接</a></li>
- </ul>
- </li>
- </ul>
