4.16.2 多彩样式
不能配置多种颜色的进度条不是一个好的进度条,Bootstrap作者肯定也意识到了这一点,所以也提供了多颜色扩展功能。默认添加了4种颜色: progress-bar-info(信息蓝)、progress-bar-success(成功绿)、progress-bar-warning(警告黄)、progress-bar-danger(危险红)。示例代码如下:
- <div class="progress">
- <div class="progress-bar progress-bar-success" style="width: 40%"></div>
- </div>
- <div class="progress">
- <div class="progress-bar progress-bar-info" style="width: 20%"></div>
- </div>
- <div class="progress">
- <div class="progress-bar progress-bar-warning" style="width: 60%"></div>
- </div>
- <div class="progress">
- <div class="progress-bar progress-bar-danger" style="width: 80%"></div>
- </div>
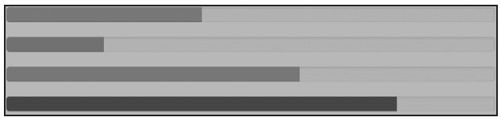
上述示例的运行效果如图4-76所示。
 图4-76 彩色进度条效果
图4-76 彩色进度条效果
多彩样式的实现方式,只是改变了进度条的颜色(背景颜色)而已。源码如下:
- // 源码4555行
- .progress-bar-danger { background-color: #d9534f; /* 危险红 */}
- .progress-bar-success { background-color: #5cb85c; /* 成功绿 */}
- .progress-bar-warning { background-color: #f0ad4e; /* 警告黄 */}
- .progress-bar-info { background-color: #5bc0de; /* 信息蓝 */}
