9.1.2 常规用法
其常规用法和Bootstrap里的icon一样,只需要在内联元素上应用相应的样式即可。
- <i class="icon-camera-retro"></i> icon-camera-retro
不同的是,对于所有的图标,Font Awesome提供了4种缩放大小的设置样式,分别是:.icon-large、icon-2x、icon-3x和icon-4x,主要是对图标放大相应的倍数。
- <p><i class="icon-camera-retro icon-large"></i> 放大1.33倍</p>
- <p><i class="icon-camera-retro icon-2x"></i> 放大2倍</p>
- <p><i class="icon-camera-retro icon-3x"></i> 放大3倍</p>
- <p><i class="icon-camera-retro icon-4x"></i> 放大4倍</p>
icon图标集也支持Bootstrap里的左右浮动功能:pull-left、pull-right。用法如下:
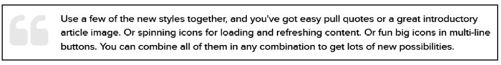
- <i class="icon-quote-left icon-4x pull-left icon-muted"></i>
上述示例的运行效果如图9-1所示。
 图9-1 引用文本效果
图9-1 引用文本效果
同时,通过应用icon-border样式,也可以为icon图标添加一个带圆角的方框。用法如下:
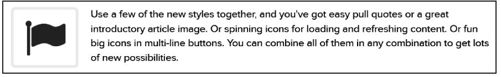
- <i class="icon-flag icon-4x pull-left icon-border"></i>
上述示例的运行效果如图9-2所示。
 图9-2 icon图标修改后效果
图9-2 icon图标修改后效果
icon样式在其他元素(比如Button、链接或者add-on)上的使用方式和Bootstrap提供的glynhicon样式用法一致,可以一同使用。
