3.4.5 紧凑型表格
所谓紧凑型表格,即表格的显示比普通表格稍微紧凑一些,实现原理是减少单元格的内边距。使用方式如下:
- <table class="table table-condensed">
- ...
- </table>
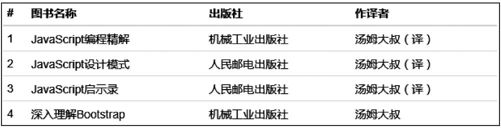
运行效果如图3-15所示。
 图3-15 紧凑型表格的运行效果
图3-15 紧凑型表格的运行效果
默认情况下表格的padding是8像素,紧凑型表格的padding值是5像素。源码如下:
- // 源码1441行
- .table-condensed > thead > tr > th,
- .table-condensed > tbody > tr > th,
- .table-condensed > tfoot > tr > th,
- .table-condensed > thead > tr > td,
- .table-condensed > tbody > tr > td,
- .table-condensed > tfoot > tr > td {
- padding: 5px;
- }
以上4种特效的样式可以混合在一起使用,从而制作出复杂而精美的表格。
