4.17.2 媒体列表
如果需要将多个媒体进行列表展示的话,则可以利用在ul上应用media-list样式、li上应用media样式来实现。示例代码如下:
- <ul class="media-list">
- <li class="media"></li>
- <li class="media"></li>
- <li class="media"></li>
- </ul>
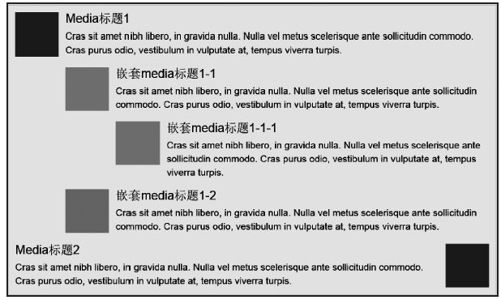
上述示例的运行效果如图4-80所示。
 图4-80 媒体对象嵌套显示效果
图4-80 媒体对象嵌套显示效果
媒体列表样式进行了两项最简单的设置:不保留左间距,并且去除li标记符。源码如下:
- // 源码4607行
- .media-list {
- padding-left: 0; /* 不保留左间距 */
- list-style: none; /* 媒体列表,去除li标记符 */
- }
