2.3.7 嵌套子元素样式
有的时候,我们也需要将两个相同或不同的组件嵌套在一起使用,这时经常会出现一些特殊情况,比如,多个按钮组在一起使用,或者按钮和下拉菜单一起使用,效果如图2-14所示。
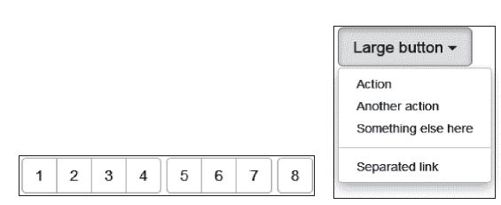
 图2-14 嵌套元素运行效果
图2-14 嵌套元素运行效果
这个时候就需要考虑嵌套元素的使用情况了。比如多个分组按钮一起使用的时候,就需要考虑浮动方向和间距,其样式设置如下所示:
- // 源码3147行
- .btn-group .btn + .btn,
- .btn-group .btn + .btn-group,
- .btn-group .btn-group + .btn,
- .btn-group .btn-group + .btn-group {
- margin-left: -1px;/* 消除2个按钮(或一个按钮和另外一个按钮组)之间的1像素细节引起的冲突 */
- }
- .btn-group > .btn-group {
- float: left;
- }
而如果在分组按钮组件里使用下拉菜单,则需要考虑下拉菜单的圆角问题,因为默认情况下分组按钮里的元素,只有第一个和最后一个子元素才有圆角,其他都没有,所以需要特殊考虑下拉菜单的情况。部分源码如下所示:
- // 源码3175行
- .btn-group > .btn:last-child:not(:first-child),
- .btn-group > .dropdown-toggle:not(:first-child) {
- border-bottom-left-radius: 0;
- /* 最后一个按钮或Dropdown(不是第一个按钮的情况下),左上和左下角不设置圆角 */
- border-top-left-radius: 0;
- }
上述代码又多了一个维度,和颜色、尺寸、并列元素等组合在一起,更加复杂了。但是不用担心,毕竟这种嵌套使用的情况不是很多,即便有,在测试的时候也会发现的,到时候就能很快修复了,毕竟只是最基本的样式修改而已。
