5.12 自动定位浮标
源文件:affix.js、utilities.less
CSS文件:bootstrap.css 5676行之后
自动定位浮标(Affix)这个插件名字,有多种译法,图灵出版社的李先生译为粘条,还有人称作固定定位。为了形象,我将它命名为自动定位浮标,但在段落里引用的时候依然叫Affix原有词。Affix的效果就像其官方网站左边的导航链接一样(注意不是菜单的高亮和自动展示功能),功能如下:
❑在顶部的时候该菜单和第二部分的蓝色部分可以一起向上滚动。
❑一旦蓝色部分滚动完毕,该菜单导航就固定在左边不动了,其效果就像浮标一样。
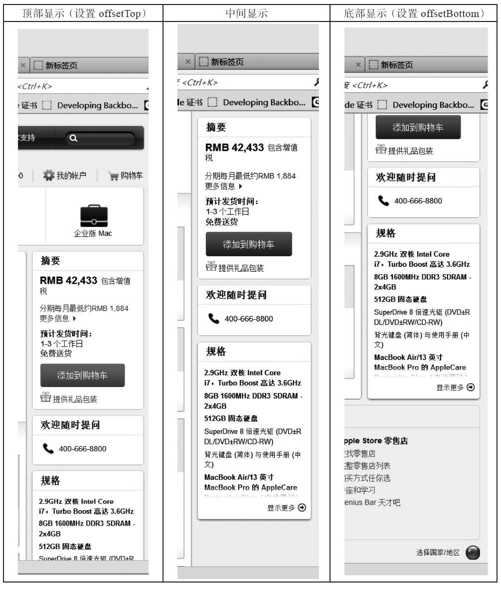
其实还有第三种效果,当整个网页都滚动到底的时候,如果出现底部的footer和左侧菜单重叠的情况,该菜单又会自动向上滚动。例外一个拥有上述3个效果的导航是苹果在线购物商城的购物车摘要描述,如图5-21所示。
 图5-21 苹果在线购物商城订购页面的自动定位效果
图5-21 苹果在线购物商城订购页面的自动定位效果
比如,网页刚打开的时候,订购了一台Mac book以后,导航里的“摘要”方框与上面的“企业版Mac”图标基本上是在一起的,页面向上滚动,等“企业版Mac”图标消失以后,该“摘要”方框就悬停不动了;这时候继续向上滚动,一旦底部的footer链接出来以后,和“规格”方框(底部是显示更多链接)快要重合的时候,“规格”方框以及上面的“摘要”方框又可以一起向上滚动了,目的是不影响底部footer的向上滚动(不然两者都重叠在一起)。这种效果一般用于一块比较重要的内容(比如导航、购物车、比价网的商品选择等),其目的是让用户在浏览整个网页的时候,总能看到这一块重要的内容。
在3个不同的状态下,Affix插件给该元素3个不同的CSS样式,分别是affix-top、affix、affix-bottom。根据场景,可猜出3个样式的主要设置如下:
❑affix-top是在正常文档流中的状态定义时的状态。
❑affix是以fixed方式定位时的状态。
❑affix-bottom是以absolute方式定位时的状态。
3个样式中只有affix给了默认的定义,其他两个样式需要我们在开发的时候自己实现。在弄明白这些之前,先来了解一下声明式用法,然后再来讲一下实现原理。
