3.2.1 标题
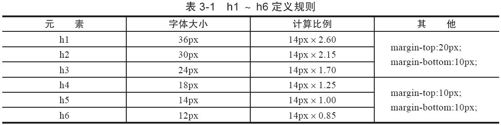
Bootstrap为传统的标题元素h1~h6重新定义了标准的样式,使得在所有浏览器下显示效果都一样,具体定义规则如表3-1所示。

标题元素的用法和平时的用法一致,示例如下所示:
- <h1>Bootstrap权威指南</h1>
- <h2>Bootstrap权威指南</h2>
- <h3>Bootstrap权威指南</h3>
- <h4>Bootstrap权威指南</h4>
- <h5>Bootstrap权威指南</h5>
- <h6>Bootstrap权威指南</h6>
Bootstrap还同步定义了6个class样式(.h1~.h6),以便在非标题元素下使用相同的样式,唯一的不同是class样式没有定义margin-top和margin-bottom。如下所示:
- <span class="h1">Bootstrap权威指南</span><br />
- <span class="h2">Bootstrap权威指南</span><br />
- <span class="h3">Bootstrap权威指南</span><br />
- <span class="h4">Bootstrap权威指南</span><br />
- <span class="h5">Bootstrap权威指南</span><br />
- <span class="h6">Bootstrap权威指南</span><br />
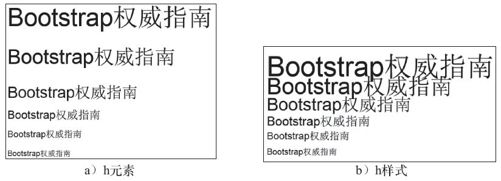
使用h元素和h样式进行显示时,两者的区别如图3-1所示。
 图3-1 h元素和h样式的运行效果比较
图3-1 h元素和h样式的运行效果比较
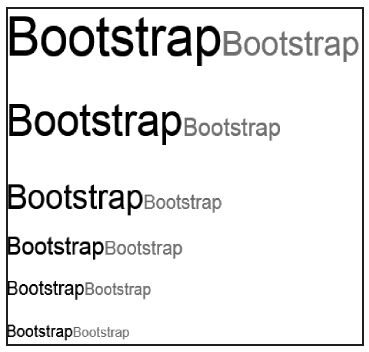
大部分情况下,在标题元素里可能会应用<small>元素,以便显示稍微小一点的字体。Bootstrap为此也特别定义了样式,如图3-2所示。具体内容如下:
 图3-2 small元素分别在h1~h6元素内的效果
图3-2 small元素分别在h1~h6元素内的效果
❑所有标题元素里的<small>内容的字体颜色都是灰色(#999999),行间距都为1。
❑<small>内的文本字体在h1、h2、h3内是当前元素所对应字体大小的65%;而在h4、h5、h6下则是75%(详细见448行和464行定义的small样式)。
