4.17.1 默认样式
一组媒体的默认使用方式通常包括如下几个样式:media、media-object、media-body、media-heading 4个样式,和一个用于控制左右浮动的pull-left(或pull-right)样式。示例代码如下:
- <div class="media">
- <a class="pull-left" href="#">
- <img class="media-object" src="..." />
- </a>
- <div class="media-body">
- <h4 class="media-heading">Media heading</h4>
- ...
- <!-- 嵌套的media对象 -->
- <div class="media">
- ...
- </div>
- </div>
- </div>
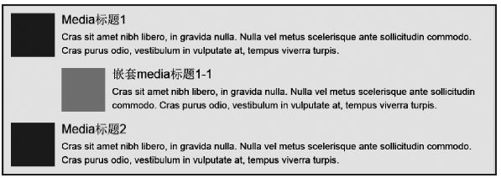
上述示例的运行效果如图4-79所示。
媒体对象的样式相对比较简单,主要是设置各个样式的间距大小和左右浮动。源码如下:
 图4-79 媒体对象运行效果
图4-79 媒体对象运行效果
- // 源码4583行
- .media,
- .media-body {
- overflow: hidden; /* 超出显示区域则隐藏 */
- zoom: 1;
- }
- .media,
- .media .media {
- margin-top: 15px; /* 设置每个媒体对象(或嵌套媒体)的顶部间距 */
- }
- .media:first-child { margin-top: 0; /* 第一个媒体对象,不设置顶部间距 */ }
- .media-object { display: block; /* 针对的媒体对象object设置为块状显示 */ }
- .media-heading { margin: 0 0 5px; /* 媒体对象标题,设置5像素的底部间距 */ }
- .media > .pull-left { margin-right: 10px; /* 左浮动,保留10像素的右间距 */ }
- .media > .pull-right { margin-left: 10px; /* 右浮动,保留10像素的左间距 */ }
