5.4 滚动侦测
源文件:scrollspy.js
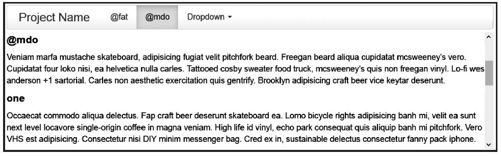
滚动侦测(ScrollSpy)插件是根据滚动的位置自动更新导航条中相应的导航项,如图5-6所示。拖动右面区域的滚动条,当滚动区域到达@mdo时,上面的@mdo菜单就会高亮,这是因为该插件可自动检测到达哪个位置了,然后在需要高亮的菜单父元素上加了一个active样式。
 图5-6 滚动侦测效果
图5-6 滚动侦测效果
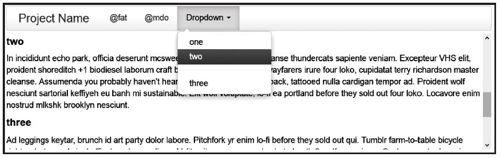
如果导航里有下拉菜单,并且滚动区域的内容到达下拉菜单子项所对应的区域,除了子菜单高亮以外,子菜单的父元素(DropDown按钮)也会高亮,效果如图5-7所示。
 图5-7 滚动侦测支持子菜效果
图5-7 滚动侦测支持子菜效果
注意
❑子菜单虽然会高亮,但不会打开,为了展示效果,需要手动打开下拉菜单查看。
❑该插件所需要的导航条只能在拥有.nav样式的ul/li元素上起作用。
