2.2.2 基本用法
说到栅格系统的用法,其实就是列的组合。在基本用法里有4种特性,再结合下一小节就要讲到的响应式用法,就能组合出功能强大的、各式各样的布局元素。先来看看这4种基本用法。由于不同屏幕的尺寸使用了不同的样式,这里我们以中型屏幕(md)为例进行介绍,其他类似的,可以参考下一小节。
1.列组合
刚才我们已经提到了列组合的用法,就是通过更改数字来合并列,类似于表格里的colspan。使用起来非常简单,示例代码如下:
- <div class="container">
- <div class="row">
- <div class="col-md-1">.col-md-1</div>
- <!--由于这12个div都一样,所以这里省略了其他10个-->
- <div class="col-md-1">.col-md-1</div>
- </div>
- <div class="row">
- <div class="col-md-8">.col-md-8</div>
- <div class="col-md-4">.col-md-4</div>
- </div>
- <div class="row">
- <div class="col-md-4">.col-md-4</div>
- <div class="col-md-4">.col-md-4</div>
- <div class="col-md-4">.col-md-4</div>
- </div>
- <div class="row">
- <div class="col-md-6">.col-md-6</div>
- <div class="col-md-6">.col-md-6</div>
- </div>
- </div>
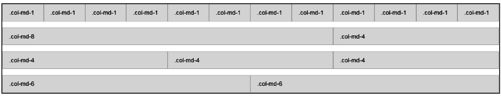
运行上述示例代码后会看到如图2-3所示的效果。
 图2-3 CSS12栅格系统
图2-3 CSS12栅格系统
列组合的实现方式非常简单,只涉及两个CSS特性:左浮动和宽度百分比。由于很简单,就不多讲述了,大家直接看代码注释即可。
- // 源码1085行
- .col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,
- .col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12 {
- float: left; /*确保12个列都是左浮动*/
- }
- /*定义每个组合的宽度百分比*/
- .col-md-12 { width: 100%;}
- .col-md-11 { width: 91.66666666666666%;}
- .col-md-10 { width: 83.33333333333334%;}
- .col-md-9 { width: 75%;}
- .col-md-8 { width: 66.66666666666666%;}
- .col-md-7 { width: 58.333333333333336%;}
- .col-md-6 { width: 50%;}
- .col-md-5 { width: 41.66666666666667%;}
- .col-md-4 { width: 33.33333333333333%;}
- .col-md-3 { width: 25%;}
- .col-md-2 { width: 16.666666666666664%;}
- .col-md-1 { width: 8.333333333333332%;}
2.列偏移
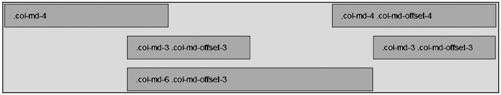
有的时候,我们不想让两个相邻的列挨在一起,这时候利用栅格系统的列偏移(offset)功能来实现,而不必再定义margin值。使用.col-md-offset-*形式的样式就可以将列偏移到右侧。例如,.col-md-offset-4将.col-md-4向右移动了4个列的宽度,效果如图2-4所示。
 图2-4 列偏移运行效果
图2-4 列偏移运行效果
实现上述效果,只需要在下一个列上应用offset样式即可(因为该样式设置的是margin-left)。代码如下:
- <div class="row">
- <div class="col-md-4">.col-md-4</div>
- <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
- </div>
- <div class="row">
- <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
- <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
- </div>
- <div class="row">
- <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
- </div>
源码也非常简单,只利用了1/12的margin-left而已,有多少个offset,就有多少个margin-left。
- // 源码1203行
- .col-md-offset-12 { margin-left: 100%;}
- .col-md-offset-11 { margin-left: 91.66666666666666%;}
- .col-md-offset-10 { margin-left: 83.33333333333334%;}
- .col-md-offset-9 { margin-left: 75%;}
- .col-md-offset-8 { margin-left: 66.66666666666666%;}
- .col-md-offset-7 { margin-left: 58.333333333333336%;}
- .col-md-offset-6 { margin-left: 50%;}
- .col-md-offset-5 { margin-left: 41.66666666666667%;}
- .col-md-offset-4 { margin-left: 33.33333333333333%;}
- .col-md-offset-3 { margin-left: 25%;}
- .col-md-offset-2 { margin-left: 16.666666666666664%;}
- .col-md-offset-1 { margin-left: 8.333333333333332%;}
- .col-md-offset-0 { margin-left: 0;}
3.列嵌套
同样,栅格系统也支持列嵌套,即在一个列里再声明一个或者多个行(row)。但是注意,内部所嵌套的row的宽度为100%时,就是当前外部列的宽度。示例代码如下:
- <div class="row">
- <div class="col-md-9">
- Level 1: .col-md-9
- <div class="row">
- <div class="col-md-6">Level 2: .col-md-6</div>
- <div class="col-md-6">Level 2: .col-md-6 </div>
- </div>
- </div>
- <div class="col-md-3"></div>
- </div>
运行效果如图2-5所示。
 图2-5 列嵌套运行效果
图2-5 列嵌套运行效果
可以看到,在第一个列(col-md-9)里面,嵌套了一个新行(row),然后在新行里,又放置了两个等宽列的col-md-6,这时候大家就会发现,两个col-md-6加起来是12,但是总宽度和外面的col-md-9列的宽度一样。也就是说row里的列宽度是按照百分比分配的,这也印证了上面的源码。所以在任何一个嵌套列里,不管宽度是多少,都可以再进行12等分,并可以进一步组合。
4.列排序
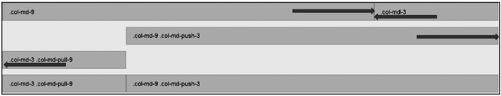
列排序其实就是改变列的方向,也就是改变左右浮动,并且设置浮动的距离。在栅格系统里,可以通过.col-md-push-和.col-md-pull-来实现这一目的。先来看看效果示意图,如图2-6所示。
 图2-6 列排序运行效果
图2-6 列排序运行效果
默认情况下,col-md-9在左边,col-md-3在右边,如果要互换位置,需要将col-md-9列向右移动3个列的距离,也就是推3个列的offset,样式用col-md-push-3;而col-md-3则需要向左移动,也就是拉9个列的offset,样式用col-md-pull-9。读者可能会问,为什么不能用左右浮动呢?这是因为所有的列默认情况下都是左浮动,如果要使用左右浮动,那就不知道得修改多少列的左右浮动样式了。所以,作者在统一左浮动的基础上,通过设置left和right的值来实现定位显示。代码如下所示:
- // 源码1125行
- .col-md-pull-12 { right: 100%;}
- .col-md-pull-11 { right: 91.66666666666666%;}
- .col-md-pull-10 { right: 83.33333333333334%;}
- .col-md-pull-9 { right: 75%;}
- .col-md-pull-8 { right: 66.66666666666666%;}
- .col-md-pull-7 { right: 58.333333333333336%;}
- .col-md-pull-6 { right: 50%;}
- .col-md-pull-5 { right: 41.66666666666667%;}
- .col-md-pull-4 { right: 33.33333333333333%;}
- .col-md-pull-3 { right: 25%;}
- .col-md-pull-2 { right: 16.666666666666664%;}
- .col-md-pull-1 { right: 8.333333333333332%;}
- .col-md-pull-0 { right: 0;}
- .col-md-push-12 { left: 100%;}
- // 其他同理,上pull的设置类似,唯一不同的就是right和left的区别
- .col-md-push-0 { left: 0;}
只是利用左浮动、left、right 3个基础样式,就能实现这种效果,不能不说这真的很巧妙啊(笔者感叹:这3种样式,10年前就会了,为啥自己想不到这种效果呢!)。
