4.4.1 组合式下拉菜单
组合式下拉菜单其实就是普通的下拉菜单,只不过将触发元素从a元素换成了button元素(其实也可以在a元素上应用.btn样式实现)。唯一不同的是外部容器的样式从.dropdown换成了.btn-group。
通过下拉菜单章节的内容可以知道,下拉菜单需要满足一个特殊的需求,那就是必须有position: relative;样式的定义(如.dropdown样式)。而通过源码可以看出,新的.btn-group正好也满足该需求,所以简单替换成.btn-group样式即可实现的需要的效果。
示例源码如下:
- <div class="btn-group">
- <button type="button" class="btn btn-success dropdown-toggle" data-toggle=
- "dropdown">
- Success <span class="caret"></span>
- </button>
- <ul class="dropdown-menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li class="divider"></li>
- <li><a href="#">Separated link</a></li>
- </ul>
- </div>
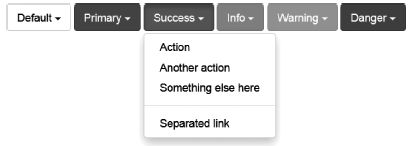
上述代码的运行效果如图4-19所示。
 图4-19 组合式下拉菜单运行效果
图4-19 组合式下拉菜单运行效果
在上述示例中,button元素内的span元素上有一个.caret样式,是表示向下箭头。具体实现源码如下:
- // 源码2985行
- .caret { /*向下箭头*/
- display: inline-block;
- width: 0; height: 0;
- margin-left: 2px;
- vertical-align: middle;
- border-top: 4px solid;
- border-right: 4px solid transparent;
- border-left: 4px solid transparent;
- }
如果需要向上箭头,则需要改变一下border-bottom样式。源码如下:
- // 源码3100行
- .dropup .caret,
- .navbar-fixed-bottom .dropdown .caret {
- content: "";
- border-top: 0;
- border-bottom: 4px solid;
- }
