4.10 标签
源码文件:label.less
CSS文件:bootstrap.css 4265行之后
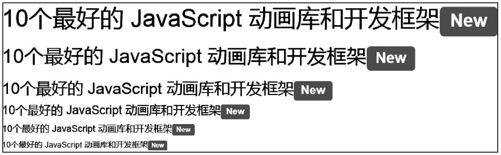
在网页排版的时候,我们经常要高亮一些标题里的特殊字符或者整个字符,Bootstrap提供了一个.label样式用于实现高亮的功能。默认情况下高亮效果如图4-59所示。
 图4-59 高亮运行效果
图4-59 高亮运行效果
应用方式也非常简单,只需要在高亮的地方应用label样式即可。示例如下:
- <h1>10个最好的JavaScript动画库和开发框架<span class="label">New</span></h1>
- <h2>10个最好的JavaScript动画库和开发框架<span class="label">New</span></h2>
- <h3>10个最好的JavaScript动画库和开发框架<span class="label">New</span></h3>
- <h4>10个最好的JavaScript动画库和开发框架<span class="label">New</span></h4>
- <h5>10个最好的JavaScript动画库和开发框架<span class="label">New</span></h5>
- <h6>10个最好的JavaScript动画库和开发框架<span class="label">New</span></h6>
标签样式的实现代码如下(主要是设置背景色和背景方框):
- // 源码4265行
- .label {
- display: inline;
- padding: .2em .6em .3em;
- font-size: 75%;
- font-weight: bold;
- line-height: 1;
- color: #fff;
- text-align: center;
- white-space: nowrap;
- vertical-align: baseline;
- border-radius: .25em;
- }
另外,label如果作用在链接元素上,hover和focus时的背景颜色会稍微加深10%。源码如下:
- // 源码4277行
- .label[href]:hover,
- .label[href]:focus {
- color: #fff;
- text-decoration: none;
- cursor: pointer;
- }
- .label:empty {
- display: none; /*如果元素内没有内容,则隐藏该元素*/
- }
和按钮元素Button类似,label样式也提供了多种颜色的支持,分别是成功绿,警示黄、危险红、信息蓝,如图4-60所示。
 图4-60 不图颜色样式的标签
图4-60 不图颜色样式的标签
.label样式的使用方式如下:
- <span class="label label-default">Default</span>
- <span class="label label-primary">Primary</span>
- <span class="label label-success">Success</span>
- <span class="label label-warning">Warning</span>
- <span class="label label-danger">Danger</span>
- <span class="label label-info">Info</span>
label样式的实现方式是修改背景颜色。主要源码如下:
- // 源码4290行
- .label-default { background-color: #999999;}
- .label-primary { background-color: #428bca;}
- .label-success { background-color: #5cb85c;}
- .label-info { background-color: #5bc0de;}
- .label-warning { background-color: #f0ad4e;}
- .label-danger { background-color: #d9534f;}
另外,对于作用域在href链接上的label样式,hover和focus时的背景色也会相应地加深10%。主要代码见Bootstrap4293行。
其实,也可以像.btn一样扩展label的尺寸大小,例如label-lg、label-sm等类似的样式。
