5.4.2 JavaScript用法
滚动侦测的JavaScript用法相对比较简单,只需要指定两个容器的名称即可。示例如下:
- 用法:$('滚动侦测容器选择符').scrollspy({ target: '#菜单容器的选择符' })
- 示例:$('body').scrollspy({ target: '#selector' })
如果需要经常在滚动侦测的容器内部进行DOM更新,则更新以后为了让该滚动侦测功能继续能用的话,需要使用如下代码进行刷新绑定相关的事件。示例代码如下:
- $('[data-spy="scroll"]').each(function () {
- var $spy = $(this).scrollspy('refresh')
- })
需要注意的是,这种refresh只对声明式用法有效,如果使用的是JavaScript方式,并且需要刷新DOM,那就需要重新应用该插件;或者从data-scrollspy属性上获取该实例,然后再调用refresh方法了。
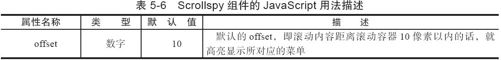
第一个示例中的target是作为options参数传递进去的。除了该参数以外,滚动侦测容器还支持另外一个offset参数,用法如表5-6所示。

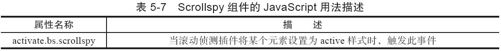
滚动侦测也支持事件的订阅和触发功能,目前只支持一个activate事件,描述如表5-7所示。

事件用法如下:
- $('#fat').on('activate.bs.scrollspy', function () {
- // 处理代码…
- })
注意
分析源码以后,笔者发现在触发该事件的时候使用的是trigger('activate'),没有使用全名称的命名空间,所以也可以像如下代码这样绑定事件:
- $('#fat').on('activate, function () {
- // 处理代码…
- })
