7.5.2 tile-content子元素的样式定义
但是,如果要在主区域单独显示一个充满100%的图片的话,还得对它特殊设置一下。本例中,通过再次附加一个image样式的方式实现。
- .tile .tile-content.image {
- width: 100%; /* 图标100%充满容器 */
- min-height: 100%;
- max-height: 100%;
- }
- /* 示例:<div class="tile-content image"><img src=""/></div>*/
注意一下,图7-5效果中的Excel图标只是一个图标,不能使用image样式进行设置,应该使用icon样式。针对该样式,定义如下:
- .tile .tile-content.icon [class*="icon-"],
- /* tile-content上应用icon,并且子元素应用以icon-开头的样式时 */
- .tile .tile-content.icon [class*="glyphicon-"],
- /* tile-content上应用icon,并且子元素应用以glyphicon-开头的样式时 */
- .tile .tile-content.icon img { /* tile-content上应用icon,并且子元素是imag元素时 */
- line-height: 56px;
- height: 56px; /* 强制设置图标大小是56×56 */
- width: 56px;
- font-size: 48px;
- color: #ffffff; /* 白色字体或图标 */
- text-align: center;
- position: absolute; /* 绝对定位 */
- left: 50%;
- top: 50%;
- margin-top: -28px;
- margin-left: -28px;
- }
- /* 示例:<div class="tile-content icon"><img src=""/></div>*/
上述样式说明,只要在tile-content上应用icon样式,在内部的子元素上,应该是可以有3种方式:Bootstrap默认的glyphicon、普通icon-开头的图标以及元素的img元素。无论使用哪种方式都可以。
所以,根据这些样式,可以通过glyphicon-play样式来实现上述效果图的显示效果。示例代码如下:
- <div class="tile-content icon">
- <i class="glyphicon glyphicon-play"></i>
- </div>
在上述样式中有几个属性是实现图标的上下左右居中的,其实现方式比较灵活。具体代码如下:
- left: 50%;
- top: 50%;
- margin-top: -28px;
- margin-left: -28px;
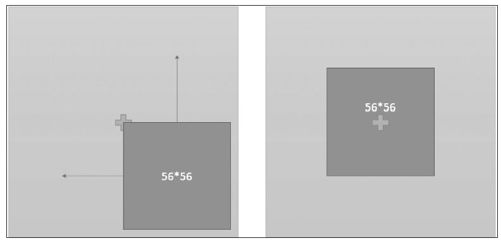
其原理是,首先将图标元素进行校对定位以后,将其左顶点从磁贴的中心区域开始(通过left和top的50%来实现),然后再将其左(并向上)移动28像素(56像素的一半),从而实现上下左右居中。这个所谓的“移动”其实是通过设置负的margin值来实现的,也就是margin-top和margin-left,效果如图7-6所示。
 图7-6 磁贴图片居中显示的原理图
图7-6 磁贴图片居中显示的原理图
