3.9 响应式样式
源码文件:responsive-utilities.less
CSS文件:bootstrap.css 5679行开始
响应式设计可以适应不同尺寸的设备,它会根据不同尺寸的设备对特定的元素进行显示和隐藏设置,同时响应式设计也可以区别打印模式和普通浏览模式。
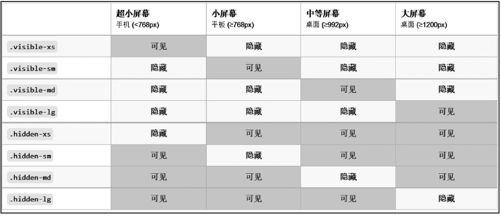
根据第2章介绍的响应式设计的思想,Bootstrap提供了8个样式,以适配不同尺寸的屏幕。如图3-36所示是每个样式在不同尺寸下的显示和隐藏情况。
上述样式的主要原理就是利用媒体查询的特性,对特定尺寸的屏幕进行隐藏或显示的设置。比如,.visible-开头的样式表示仅在某尺寸时显示,其他都隐藏;而.hidden样式则表示仅在某尺寸时隐藏,其他都显示。
 图3-36 响应式设计在不同尺寸下的隐藏和显示情况
图3-36 响应式设计在不同尺寸下的隐藏和显示情况
关于具体的代码实现,请查看CSS文件5688行以后的源码。其主要就是利用了如下媒体查询语法,对上述8个样式进行分别设置。
- // 源码5688行
- @media (max-width: 767px) {
- /*在小于768像素的设备上的显示情况*/
- }
- @media (min-width: 768px) and (max-width: 991px) {
- /*在768像素和992像素之间的设备上的显示情况*/
- }
- @media (min-width: 992px) and (max-width: 1199px) {
- /*在992像素和1200像素之间的设备上的显示情况*/
- }
- @media (min-width: 1200px) {
- /*在大于1200像素的设备上的显示情况*/
- }
另外,Bootstrap利用了@media print语法,提供了分别对浏览器和打印机进行隐藏和显示的设置,样式分别为:.visible-print和.hidden-print。其作用如图3-37所示。
 图3-37 对浏览器和打印机的隐藏和显示情况
图3-37 对浏览器和打印机的隐藏和显示情况
具体实现源代码非常简单,读者可以自行阅读5804行后的源码。
注意
测试响应式的CSS样式可以在普通浏览器下进行(通过拖放浏览器改变浏览器可视大小,即可得到相应的效果)。
