4.19.5 面板和列表组进行嵌套
了解了面板和表格的嵌套之后,结合前面学到的列表组,发现如果将两者结合在一起的话,会产生另外一种类似百叶窗的效果。示例用法如下:
- <div class="panel panel-success">
- <!-- 默认面板 -->
- <div class="panel-heading">汤姆大叔的书目</div>
- <p>
- <br />以下列表是汤姆大叔在2012、2013年所出版的图书,敬请大家阅读,多提建议。<br /><br />
- </p>
- <!-- 列表组 -->
- <ul class="list-group ">
- <li class="list-group-item">JavaScript编程精解</li>
- <li class="list-group-item">JavaScript设计模式</li>
- <li class="list-group-item">JavaScript启示录</li>
- <li class="list-group-item">您正在读的本书</li>
- <li class="list-group-item">正在构思的书</li>
- </ul>
- </div>
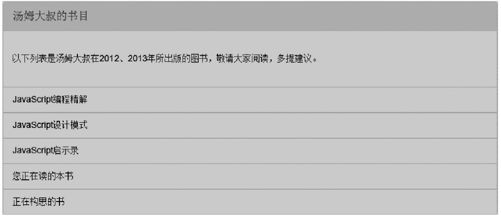
上述示例的运行效果如图4-96所示。
 图4-96 面板和列表组结合的运行效果
图4-96 面板和列表组结合的运行效果
和表格的处理方式一样,列表组在面板里使用时,Bootstrap作者也进行了微调,主要是调整边框重合的问题,即如果两个组件都有底部边框,那么就取消一个。相关源码如下:
- // 源码4774行
- .panel > .list-group {
- margin-bottom: 0; /*将底部的外边距设置为0,以便和panel的底部重合靠紧*/
- }
- .panel > .list-group .list-group-item {
- border-width: 1px 0; /*将列表组里的item项的上下边框设置为1像素*/
- border-radius: 0; /*将列表组里的item项的圆角取消*/
- }
- .panel > .list-group .list-group-item:first-child {
- border-top: 0; /*设置所有list group内的第一个item的顶部边框为0
- 像素,以便和panel的顶部重合靠紧*/
- }
- .panel > .list-group .list-group-item:last-child {
- border-bottom: 0; /*设置所有list group内的最后一个item的底部边框为0
- 像素,以便和panel的底部重合靠紧*/
- }
- .panel > .list-group:first-child .list-group-item:first-child {
- border-top-left-radius: 3px; /*设置第一个list group内的第一个item的顶部左右圆角*/
- border-top-right-radius: 3px;
- }
- .panel > .list-group:last-child .list-group-item:last-child {
- border-bottom-right-radius: 3px;
- /*设置最后一个list group内的最后一个item的底部左右圆角*/
- border-bottom-left-radius: 3px;
- }
- .panel-heading + .list-group .list-group-item:first-child {
- border-top-width: 0; /*如果列表组和head并列紧靠,则将第一个item的上边框
- 的宽度设置为0,以防产生重合的粗线*/
- }
注意
面板容器在应用了多彩样式之后,内部的列表组的边框的颜色依然是灰色,这是因为一般情况下不会使用这种组合做百叶窗效果,而是拿面板当一个容器使用,所以一般不会对列表项里的内容设置得和面板多彩样式一模一样,而是将面板内部增加内边距(padding)值,然后在里面显示多块内容。
