2.1 整体架构
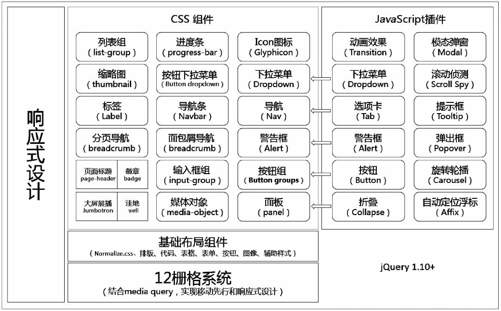
大多数Bootstrap的使用者都认为Bootstrap只提供了CSS组件和JavaScript插件,其实CSS组件和JavaScript插件只是Bootstrap框架的表现形式而已,它们都是构建在基础平台之上的。在详细分析其架构之前,先来看看它的整体架构图,如图2-1所示。
图2-1总共分为6大部分,除了CSS组件和JavaScript插件以外,另外4部分都是基础支撑平台,下面对它们分别进行介绍。
1.CSS12栅格系统
要理解12栅格系统,首先要知道什么叫栅格系统。栅格系统没有官方的定义,但根据互联网上的各种描述,笔者认为可以这样定义:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来的。对于网页设计来说,栅格系统的使用,不仅可以让网页信息的呈现更加美观、易读,更具可用性,而且对于前端开发来说,也让网页开发更加灵活与规范。
Bootstrap的12栅格系统也就是把网页的总宽度平分为12份,开发人员可以自由按份组合,以便开发出简洁方便的程序。另外Bootstrap也提供了更加灵活的栅格系统,即栅格系统所使用的总宽度可以不固定,你可以针对一个div元素使用12等分的栅格,因为Bootstrap是按照百分比进行12等分的(保留了15位小数点精度)。
12栅格系统是整个Bootstrap的核心功能,也是响应式设计核心理念的一个实现形式。
 图2-1 Bootstrap整体架构图
图2-1 Bootstrap整体架构图
2.基础布局组件
在12栅格系统的基础之上,Bootstrap提供了多种基础布局组件,比如排版、代码、表格、按钮、表单等,这些基础组件可以随意应用在任何页面的任何元素上,包括其顶部的CSS组件内部也可以任意使用这些基础组件。只能通过在成型的CSS组件上应用丰富多彩的自定义基础组件,才能制作出漂亮、精美、酷炫的网页来。
这些基础布局组件会在第3章进行详细讲解。在此只需要知道它们是最基础的、用于构建丰富多彩网页的基本组件即可。
3.jQuery
Bootstrap所有的JavaScript插件都依赖于jQuery1.10+,如果要使用这些插件,那就必须引用jQuery库。如果你只用CSS组件,那就可以不引用它了。
4.响应式设计
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面决定,包括弹性网格和布局、图片、CSS媒体查询(media query)的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。换句话说,页面应该有能力自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。这样就可以不必为不断到来的新设备做专门的版本设计和开发了。
响应式设计是一个理念,而非功能,这里为什么把它放在整个架构图的左边?是因为Bootstrap的所有内容,都是以响应式设计为设计理念来实现的。
5.CSS组件
最新的3.x版本里提供了20种CSS组件,而在原来的2.x版本里,Bootstrap只提供了14种CSS组件,分别是:下拉菜单(Dropdown)、按钮组(Button group)、按钮下拉菜单(Button dropdown)、导航(Nav)、导航条(Navbar)、面包屑导航(Breadcrumb)、分页导航(Pagination)、标签与徽章(Label&Badge)、排版(Typography)、缩略图(Thumbnail)、警告框(Alert)、进度条(Progress bar)、媒体对象(Media object)、其他(Well)。
对比一下,我们能够发现:Icon图标、大屏幕展播(Jumbotron)、页面标题(Page header)和洼地(Well)从基本布局里独立出来,成为了独立的组件;而标签(Label)、徽章(Badge)原来是一个组件,现在也成为了两个单独的组件了(并进行了增强);最后,还新增了3个组件,分别是:输入框组(Input group)、列表组(List group)、面板(Panel)。另外,CSS和JavaScript插件中间有5个箭头,表示这5个相关的组件(插件)是有直接关系的。
6.JavaScript插件
新版的JavaScript插件总共12种,与2.x版本的13种相比少了一种输入提示(typeahead)插件。删除它的原因是该插件已经单独成为了Twitter的一个独立项目(https://github.com/twitter/typeahead.js)。另外,Bootstrap项目由原来的https://github.com/twitter转移到了https://github.com/twbs,其原因我们就不多说了。所以如果大家想继续使用typeahead插件,就去自行下载并安装使用吧。
