3.4.1 基础样式
只需要在table元素上应用.table样式即可制作出比较漂亮的表格。示例如下:
- <table class="table">
- ...
- </table>
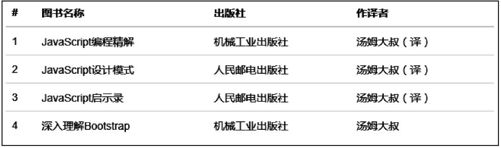
运行效果如图3-12所示。
 图3-12 基础表格运行效果
图3-12 基础表格运行效果
.table样式的主要作用有3个:增加单元格的内边距、在thead的底部设置一条2像素的粗线,以及在每行记录的顶部都有1条1个像素的细线。主要源码如下:
- // 源码1401行
- table { max-width: 100%; background-color: transparent;}
- th { text-align: left;}
- .table { width: 100%; margin-bottom: 20px;}
- .table > thead > tr > th,
- .table > tbody > tr > th,
- .table > tfoot > tr > th,
- .table > thead > tr > td,
- .table > tbody > tr > td,
- .table > tfoot > tr > td {
- padding: 8px; /*设置单元格的内边距*/
- line-height: 1.428571429;
- vertical-align: top;
- border-top: 1px solid #ddd; /* 每行记录的顶部都有1条1个像素宽的横线 */
- }
- .table > thead > tr > th {
- vertical-align: bottom;
- border-bottom: 2px solid #ddd; /* thead有1条2个像素宽的横线 */
- }
- /*省略部分样式*/
- .table > tbody + tbody {
- border-top: 2px solid #ddd;
- /* 如果表格里有2个tbody,两者之间也会有1条2个像素宽的横线 */
- }
