5.11.2 CSS源码分析
在这一节,我们将只分析主要的一部分CSS样式,其他的样式因为和JavaScript代码关系比较大,所以会在JavaScript源码分析小节进行分析。首先,先看一下轮播插件的HTML结构示意图,如图5-18所示。
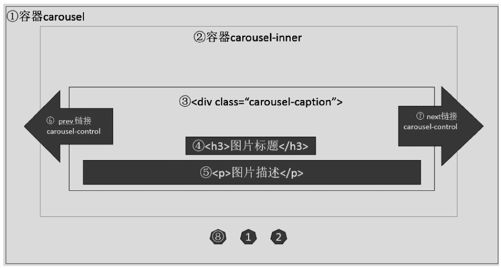
 图5-18 旋转轮播元素布局示意图
图5-18 旋转轮播元素布局示意图
结构示意图中有8个序号,我们来逐一分析一下相关的CSS样式。首先是容器样式carousel,它只定义了一个相对定位position: relative;,所以在使用的过程中需要再次定义该元素的高度和宽度。
其次是2号carousel-inner样式,该样式是图片集的容器,其内部放置了多个以item为样式的div元素,主要定义了定位和默认的隐藏与显示状态。主要源码如下:
- // 源码5424行
- .carousel-inner { /*图片集容器*/
- position: relative; /*相对定位*/
- width: 100%; /*充满父元素*/
- overflow: hidden; /*超出部分隐藏,这一点非常重要,即将显示的图片将在超出部分,然后再以动画形式滑入*/
- }
- .carousel-inner > .item { /*每个图片item容器的样式*/
- position: relative; /*相对定位*/
- display: none; /*默认都不显示*/
- -webkit-transition: 0.6s ease-in-out left; /*过渡动画*/
- transition: 0.6s ease-in-out left;
- }
- .carousel-inner > .item > img,
- .carousel-inner > .item > a > img { /*item内的图片元素上应用的样式*/
- display: block; /*块级显示*/
- height: auto; /*高度自适应*/
- max-width: 100%; /*最大宽度100%*/
- line-height: 1;
- }
- .carousel-inner > .active,
- .carousel-inner > .next,
- .carousel-inner > .prev {
- /*inner容器内的任何元素,如果有acrive、prev、next样式,都设置为可见,主要用于上一张、下一张图的过渡*/
- display: block; /*块级显示*/
- }
- .carousel-inner > .active { /*如果是高亮图片,则左对齐*/
- left: 0;
- }
通过上述代码可以得知,默认情况下,所有的图片都是隐藏的,只有设置了.active样式的图片才以块级元素的方式显示出来,其位置是通过left: 0来达到左对齐的目的。
对于3、4、5号的图片说明样式,禁用一个.carousel-caption样式即可。源码如下:
- // 源码5563行
- .carousel-caption { /*图片说明,窄屏情况下*/
- position: absolute; /*绝对定位*/
- right: 15%; /*右边留15%间距*/
- bottom: 20px; /*底部外边距*/
- left: 15%; /*左边留15%间距*/
- z-index: 10; /*加大z-index,高于其他元素*/
- padding-top: 20px; /*顶部内间距*/
- padding-bottom: 20px; /*底部内间距*/
- color: #fff; /*文本为白色*/
- text-align: center; /*居中*/
- text-shadow: 0 1px 2px rgba(0, 0, 0, .6); /*阴影设置*/
- }
- .carousel-caption .btn {
- text-shadow: none; /*有按钮的话,取消按钮的阴影*/
- }
6号和7号分别是左右箭头,这两个箭头的z-index高度图片容器,其定义原理主要是,在记录大容器左边和右边的15%的距离,分别显示两个a链接,然后在a链接内部定义需要显示的小图标。a链接的位置和行为定义如下:
- // 源码5472行
- .carousel-control {
- position: absolute; /*绝对定位*/
- top: 0;
- bottom: 0; /*默认距离父元素的顶部、底部、左边都是0距离*/
- left: 0;
- width: 15%; /*宽度设置为整体父元素的15%*/
- /*省略部分代码 */
- opacity: .5;
- }
- .carousel-control.left { /*左箭头的背景设置*/
- background-repeat: repeat-x;
- background-image: linear-gradient(to right, rgba(0, 0, 0, .5) 0%, rgba(0, 0, 0, .0001) 100%);
- }
- .carousel-control.right { /*右箭头的背景设置*/
- right: 0;
- left: auto;
- background-repeat: repeat-x;
- background-image: linear-gradient(to right, rgba(0, 0, 0, .0001) 0%,
- rgba(0, 0, 0, .5) 100%);
- }
- .carousel-control:hover,
- .carousel-control:focus { /*鼠标移动上去的时候加深透明度*/
- color: #fff;
- text-decoration: none;
- filter: alpha(opacity=90);
- outline: none;
- opacity: .9;
- }
然后定义a链接内部的小图标。关于小图标,作者定义了两种样式,一种是glyphicon表示左右方向字体图标,另外一种是icon的字符图标。通用定义如下:
- // 源码5503行
- .carousel-control .icon-prev,
- .carousel-control .icon-next,
- .carousel-control .glyphicon-chevron-left,
- .carousel-control .glyphicon-chevron-right { /*内部小图标设置*/
- position: absolute; /*绝对定位*/
- top: 50%; /*距carousel-control元素的顶部50%*/
- z-index: 5;
- display: inline-block; /*内联块级显示*/
- }
- .carousel-control .icon-prev,
- .carousel-control .glyphicon-chevron-left { /*向左的小图标*/
- left: 50%; /*距carousel-control元素的左边50%,即15%的一半*/
- }
- .carousel-control .icon-next,
- .carousel-control .glyphicon-chevron-right { /*向右的小图标*/
- right: 50%; /*距carousel-control元素的右边50%,即15%的一半*/
- }
字体样式glyphicon-chevron-left和glyphicon-chevron-right分别代表左右箭头;同理,字符样式icon-prev和icon-next分别代表另外一种形式的左右箭头,其字符是通过在before伪类上定义的。代码如下:
- // 源码5520行
- .carousel-control .icon-prev,
- .carousel-control .icon-next { /*字符小图标*/
- width: 20px; margin-top: -10px;
- height: 20px;margin-left: -10px;
- font-family: serif;
- }
- .carousel-control .icon-prev:before { /*左箭头*/
- content: '\2039';
- }
- .carousel-control .icon-next:before { /*右箭头*/
- content: '\203a';
- }
8号圆圈是代表指示符,其carousel-indicators样式最大一个注意点就是它的z-index是15,比图片的z-index还高,以防止被图片说明所遮盖。
- // 源码5534行
- .carousel-indicators { /*指示符*/
- position: absolute; /*绝对定位*/
- bottom: 10px; /*距离底部10像素*/
- left: 50%; /*距离左边50%*/
- z-index: 15; /*加大z-index,以防被遮盖*/
- /*省略一部分*/
- list-style: none;
- }
- .carousel-indicators li { /*指示符项*/
- display: inline-block; /*内联块显示*/
- width: 10px; /*宽度高度均为10像素*/
- height: 10px;
- margin: 1px;
- text-indent: -999px; /*隐藏内部文本*/
- cursor: pointer; /*鼠标手型*/
- /*省略一部分*/
- border-radius: 10px; /*因为高度和宽度都是10像素,角度为10像素就意味着它就是一个圆圈*/
- }
- .carousel-indicators .active { /*高亮的圆圈指示符背景显示为白色*/
- width: 12px; /*宽度和高度稍微加大一些*/
- height: 12px;
- margin: 0;
- background-color: #ffffff;
- }
上述1~8个区域的样式均为默认的普通样式,即无论是在窄屏还是在宽屏都可以。但作者为普通桌面浏览器又单独设置了一下,都稍微加大了一些,使其看起来更平滑。代码如下:
- // 源码5578行
- @media screen and (min-width: 768px) { /*如果是普通桌面浏览器屏幕*/
- .carousel-control .glyphicons-chevron-left,
- .carousel-control .glyphicons-chevron-right,
- .carousel-control .icon-prev,
- .carousel-control .icon-next { /*加大左右控制链接图片的大小*/
- width: 30px;
- height: 30px;
- margin-top: -15px;
- margin-left: -15px;
- font-size: 30px;
- }
- .carousel-caption { /*加大距离父容器的左右距离*/
- right: 20%;
- left: 20%;
- padding-bottom: 30px; /*加大底部内边距*/
- }
- .carousel-indicators {
- bottom: 20px; /*加大指示符的底部内边距*/
- }
- }
也就是说,可以像如下这样定义左右箭头:
- <!-- 左右控制按钮 -->
- <a data-slide="prev" href="#carousel-container" class="left carousel-control">
- <span class="icon-prev"></span>
- </a>
- <a data-slide="next" href="#carousel-container" class="right carousel-control">
- <span class="icon-next"></span>
- </a>
