3.7 图像
源码文件:scaffolding.less
CSS文件:bootstrap.css 270行开始
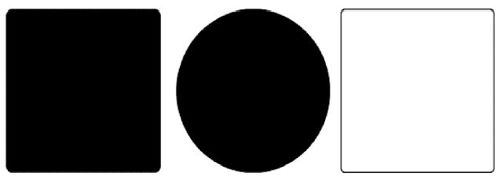
在图片显示方面,Bootstrap框架提供了3种风格效果,使用方式也非常简单,只需要分别在img标签上应用.img-rounded、.img-circle、.img-thumbnail样式即可,如图3-33所示。
 图3-33 图像在不同样式下的运行效果
图3-33 图像在不同样式下的运行效果
3种效果的源码定义比较简单,通过如下源码,可以看出其区别。
- /* 源码 307 行*/
- /*默认设置和响应式设置*/
- img {
- vertical-align: middle; /*垂直居中*/
- }
- .img-responsive { /*响应式设计*/
- display: block;
- max-width: 100%; /*填充父元素*/
- height: auto; /*高度自适应*/
- }
- .img-rounded { /*圆角样式*/
- border-radius: 6px; /*圆角设置*/
- }
- .img-thumbnail { /*缩略图模式*/
- display: inline-block; /*inline模式*/
- max-width: 100%;
- height: auto;
- padding: 4px; /*内边距*/
- line-height: 1.428571429;
- background-color: #fff; /*白色背景和内边距配合显得有层次感*/
- border: 1px solid #ddd; /*边框*/
- border-radius: 4px; /*圆角*/
- -webkit-transition: all .2s ease-in-out;
- transition: all .2s ease-in-out;
- }
- .img-circle { /*圆形样式*/
- border-radius: 50%;
- }
由源码可以看出一个问题需要我们使用过程中进行注意,那就是,上述样式没有控制图片的显示大小,所以需要额外应用样式或者限制父元素大小来控制图片显示大小。
注意
IE8及以下版本不支持.img-rounded和.img-circle样式特效。
还有一个单独的缩略图(thumbnail)组件效果,其实现稍微有点复杂,在后面讲述。
