3.8.1 文本样式及背景样式
本节简单介绍一下文本样式及文本的背景样式。
1.文本样式
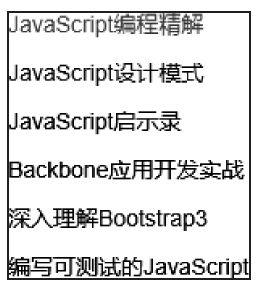
在文本显示方面,Bootstrap提供了6种统一的样式颜色,分别是:柔和灰(text-muted)、主要蓝(text-primary)、成功绿(text-success)、信息蓝(text-info)、警告黄(text-warning)、危险红(text-danger)。相关代码在Bootstrap.css的497~560行定义,效果如图3-34所示。
 图3-34 文本颜色样式运行效果
图3-34 文本颜色样式运行效果
文本样式的使用方式如下所示:
- <p class="text-muted">JavaScript编程精解</p>
- <p class="text-primary">JavaScript设计模式</p>
- <p class="text-success">JavaScript启示录</p>
- <p class="text-info">Backbone应用开发实战</p>
- <p class="text-warning">深入理解Bootstrap3</p>
- <p class="text-danger">编写可测试的JavaScript</p>
分析下面的样例源码可以看出,将鼠标移动到文本上,还会显示该色系的另外一种颜色。
- // 源码500行
- .text-primary { color: #428bca;}
- .text-primary:hover { color: #3071a9;}
2.文本背景样式
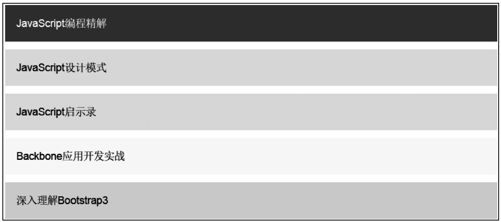
与此同时,Bootstrap还提供了5种背景颜色和上面的5种文本颜色样式对应(muted样式除外),分别是:主要蓝(bg-primary)、成功绿(bg-success)、信息蓝(bg-info)、警告黄(bg-warning)、危险红(bg-danger),其运行效果如图3-35所示。
 图3-35 文本背景样式运行效果
图3-35 文本背景样式运行效果
