2.3 CSS组件架构的设计思想
对于CSS组件架构来说确定有点吓人了,但是我想给大家说明的就是CSS组件的一个设计思想,即Bootstrap的一个那么强大的组件是如何实现的(比如,btn按钮)。
我个人的理解,不管是设计思想,还是架构,都可总结为一个词:AO模式。A表示Append,即“附加”的意思;O表示Overwrite,即“重写”的意思。所有的CSS组件都是沿用这种思想来设计的。这也是CSS的特性,不同名的样式可以叠加在一起使用;同名的样式,后面的会覆盖前面的,从而达到组合应用的效果。
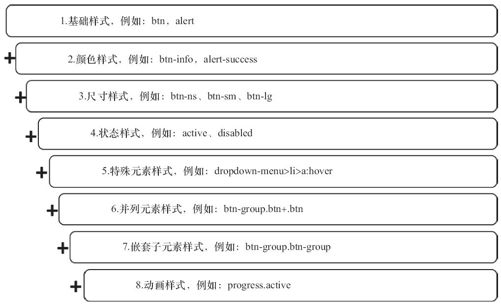
整个CSS组件,我总结出8大类型的样式,然后根据每个组件的特性,来组装这些类型的特性,从而达到丰富多彩的配置效果。这8种类型的样式分别如图2-13所示。
 图2-13 CSS组件的8种基本类型
图2-13 CSS组件的8种基本类型
下面我们根据示例来具体分析这8种类型的样式是如何应用的。在分析过程中,如果需要查看细节,请自行参阅第3章和第4章中与此对应的插件的相关内容。
