附录C 从2.x迁移到3.x
最新的3.x版,并不兼容老版的2.x,所以如果你现有的项目已经完工(或快完工)的话,建议不用浪费时间迁移了;如果你的项目刚开始(或即将开始),真的需要使用最新版的话,请参考两个版本之间的详细变更情况以及具体增删的内容。
为了移动先行和灵活性,作者对Bootstrap 3.x的基本样式、关键风格以及行为都做了大量的修改,这些修改并没有直接的表现,所以这里我们列出了一些关键的内容。
❑默认情况下,对文本型的表单控件仅设置了最少的样式。在这些元素上应用.form-control样式可以实现高亮颜色(在获得焦点时)和圆角样式。
❑应用了.form-control样式的文本表单控件默认宽度为100%。可以使用<div class="col-*"></div>包含(input)达到控制宽度的目的。
❑徽章样式(.badge)不再保留彩色样式(如-success、-primary等)。
❑.btn样式必须加用.btn-default才能产生默认效果。
❑.container和.row目前是基于百分比定义的宽度。
❑默认情况下,图片不具有响应式特性,需要使用.img-responsive才能让<img>实现响应式。
❑图标样式变成了.glyphicon,是新型的字体图标。每个图标都需要一个基本样式和一个代表特定图标的样式(例如,.glyphicon .glyphicon-asterisk)。
❑Typeahead组件被移除,建议使用Twitter Typeahead组件(http://twitter.github.io/typeahead.js/)。
❑模态框组件的HTML结构发生了很大的改变。.modal-header、.modal-body和.modal-footer部分目前包含在了.modal-content和.modal-dialog中,为的是增强移动设备上的样式和行为特性。
❑通过remote属性加载远程HTML内容的时候,是直接附加到.modal样式元素内,而非.modal-body样式元素。这么做的目的,是为了让用户可以自由控制.modal-header和.modal-footer,而不仅仅是.modal-body。
❑JavaScript事件目前全部都应用了命名空间。例如,模态弹窗的show事件的名称为show.bs.modal,选项卡组件的shown事件名称为shown.bs.tab,还有很多其他事件名称也是类似的形式。
1.变更样式

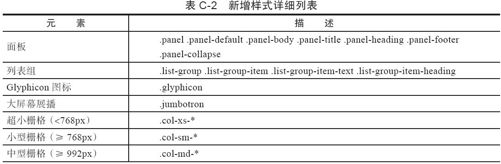
2.新增样式


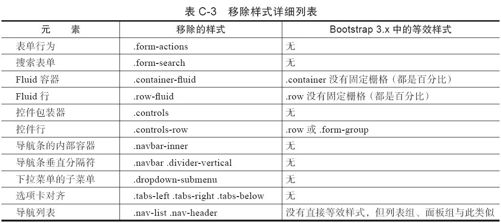
3.移除样式