3.2.7 列表
Bootstrap提供了6种形式的列表,分别是:普通列表、有序列表、去点列表、内联列表、描述列表和水平描述列表。
1.普通列表
普通列表的使用方式和人们平时用的一样,Bootstrap只是在此基础上做了一些细微的优化。示例如下:
- <ul>
- <li>...</li>
- </ul>
运行效果如图3-6所示。
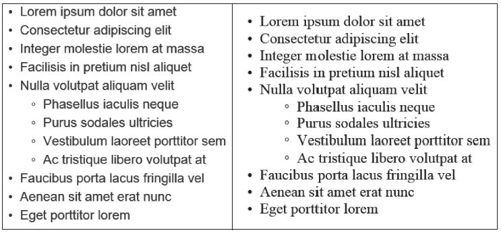
 图3-6 普通列表在Bootstrap样式和默认样式下的运行效果
图3-6 普通列表在Bootstrap样式和默认样式下的运行效果
由图3-6所示的运行效果可以看出,Bootstrap在margin和行间距做了一些微调。源码如下:
- // 源码566行
- ul,ol {
- margin-top: 0;
- margin-bottom: 10px;
- }
- ul ul,ol ul,ul ol,ol ol {
- margin-bottom: 0;
- }
2.有序列表
根据上述源码,可以看出使用了ol元素的有序列表,也是做了一些微调,看起来比原来的默认显示柔和了一些。示例用法如下:
- <ol>
- <li>...</li>
- </ol>
运行效果如图3-7所示。
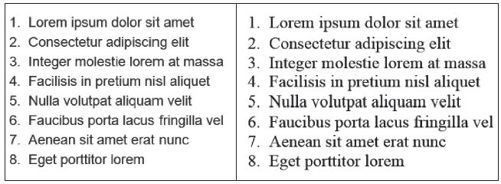
 图3-7 有序列表在Bootstrap样式和默认样式下的运行效果
图3-7 有序列表在Bootstrap样式和默认样式下的运行效果
3.去点列表
Bootstrap提供了一个去除默认列表样式的风格,即去除普通列表项前面的圆点。用法如下:
- <ul class="list-unstyled">
- <li>...</li>
- <li>
- <ul>
- <li>...</li>
- <li>
- <ul>
- <li>...</li>
- <li>...</li>
- </ul>
- </li>
- </ul>
- </li>
- </ul>
运行效果如图3-8所示。
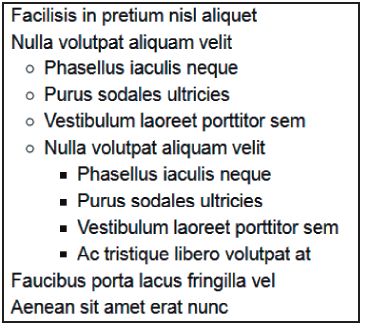
 图3-8 去点列表的运行效果
图3-8 去点列表的运行效果
去点列表的list-unstyled样式源码如下:
- // 源码577行
- .list-unstyled {
- padding-left: 0;
- list-style: none;
- }
由运行效果图和源码可以看出,去除圆点只是去除了当前元素节点下的li旁边的圆点,如果li元素里有另外一个嵌套的ul或者ol,将不会起任何作用。也就是说如果要让嵌套的列表项也去除圆点(或其他标示符),则还需要单独应用.list-unstyled样式。
4.内联列表
Bootstrap定义了一个list-inline样式用于实现内联列表,也就是将列表项水平显示,实现效果如图3-9所示。
 图3-9 水平列表的运行效果
图3-9 水平列表的运行效果
list-inline样式的源码如下:
- // 源码581行
- .list-inline {
- padding-left: 0;
- list-style: none;
- }
- .list-inline > li {
- display: inline-block;
- padding-right: 5px;
- padding-left: 5px;
- }
- .list-inline > li:first-child { padding-left: 0;}
5.定义列表
Bootstrap对默认的dl定义列表也做了一些轻微的调整,主要是调整行间距和字体加粗。用法和对比效果如下:
- <dl>
- <dt>...</dt>
- <dd>...</dd>
- </dl>
运用上述用法后的效果如图3-10所示。
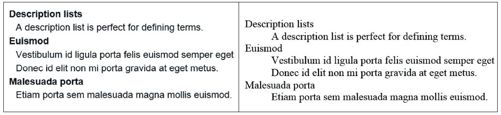
 图3-10 定义列表在Bootstrap样式和默认样式下的运行效果
图3-10 定义列表在Bootstrap样式和默认样式下的运行效果
定义列表样式的处理源码如下:
- // 源码593行
- dl { margin-top: 0; margin-bottom: 20px;}
- dt,dd { line-height: 1.428571429;}
- dt { font-weight: bold;}
- dd { margin-left: 0;}
6.水平定义列表
Bootstrap提供了一个dl-horizontal样式,通过在dl元素上应用该class,实现了列表水平显示的效果。用法如下:
- <dl class="dl-horizontal">
- <dt>...</dt>
- <dd>...</dd>
- </dl>
运用上述用法后的效果如图3-11所示。
 图3-11 运行效果
图3-11 运行效果
水平定义列表的主要实现方式是将dt进行left浮动,同时设置宽度为160像素,再将dd的margin-left设置为180像素,达到水平的效果。值得注意的是,如果dt标题超出长度将被自动隐藏。详细见效果图的第四项标题和源码里的text-overflow设置。
- // 源码607行
- @media (min-width: 768px) { /*这种样式只能在平板电脑或更大的浏览器上才能用 */
- .dl-horizontal dt {
- float: left;
- width: 160px;
- overflow: hidden;
- clear: left;
- text-align: right;
- text-overflow: ellipsis; /* 超过160像素就自动隐藏 */
- white-space: nowrap;
- }
- .dl-horizontal dd { margin-left: 180px; }
- }
