4.7.3 导航条中的按钮、文本、链接
在普通导航条里,除了可以使用navbar-brand样式的a元素和navbar-nav的ul和form以外,也可以使用其他元素,比如button(navbar-btn)、文本(navbar-text)、普通链接(navbar-link)等。但Bootstrap对另外这些元素有些限制,那就是如果单独应用button、文本或普通链接,将只支持一个,或者最多两个(需要设置左右浮动),并且需要配合ul或者navbar-brand样式的a元素一起使用。我们来解释一下原因。
首先了解一下Bootstrap对这3种特殊元素是如何支持的。源码如下:
- // 源码3918行
- .navbar-btn { margin-top: 8px; margin-bottom: 8px; /* 仅设置了上下外边距值 */ }
- .navbar-btn.btn-sm { margin-top: 10px; margin-bottom: 10px;}
- .navbar-btn.btn-xs { margin-top: 14px; margin-bottom: 14px;}
- .navbar-text { margin-top: 15px; margin-bottom: 15px;}
- @media (min-width: 768px) { /* 普通宽屏浏览器下,增加左右外边距*/
- .navbar-text { float: left; margin-right: 15px; margin-left: 15px; }
- .navbar-text.navbar-right:last-child { margin-right: 0; }
- }
- /*以下代码在3956行*/
- .navbar-default .navbar-text { color: #777777; /*设置navbar-text的文本颜色*/ }
- /*以下代码在4021行*/
- .navbar-default .navbar-link { color: #777; /*内部链接的文本颜色*/ }
- .navbar-default .navbar-link:hover { color: #333; /*内部链接在鼠标移动时的文本颜色*/ }
可以发现,CSS的设置项非常少,只是象征性地设置了margin和颜色,但威力却非常强大(大家再仔细看一遍.navbar-default的源码就能知道,其实该风格控制了很多东西),所以不管怎么应用,都不会出现问题。来看看如下几个示例:
- <nav class="navbar navbar-default" role="navigation">
- <div class="navbar-header"><a class="navbar-brand" href="#">Brand</a></div>
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">Home</a></li>
- <li><a href="#">Link</a></li>
- <li><a href="#">Link</a></li>
- </ul>
- <button class="btn btn-success navbar-btn" type="button">和ul一起使用的按钮</button>
- </nav>
- <nav class="navbar navbar-default" role="navigation">
- <div class="navbar-header"><a class="navbar-brand" href="#">Brand</a></div>
- <div class="nav navbar-nav">
- <button class="btn btn-warning navbar-btn" type="button">和navbar-
- brand一起使用的按钮</button>
- <button class="btn btn-warning navbar-btn" type="button">另外一个按钮</button>
- </div>
- </nav>
- <nav class="navbar navbar-default" role="navigation">
- <div class="navbar-header"><a class="navbar-brand" href="#">Brand</a></div>
- <div class="nav navbar-nav">
- <button class="btn btn-danger navbar-btn" type="button">2个单独的按钮A</button>
- <button class="btn btn-danger navbar-btn" type="button">2个单独的按钮B</button>
- </div>
- </nav>
上述代码的运行效果如图4-42所示。
 图4-42 导航条中的按钮运行效果
图4-42 导航条中的按钮运行效果
而对于文本和链接,如果连续放置两个相同的元素,则会出现一些问题。示例代码如下:
- <nav class="navbar navbar-default" role="navigation">
- <div class="navbar-header"><a class="navbar-brand" href="#">Brand</a></div>
- <div class="nav navbar-nav">
- <label class="navbar-text">文本A</label>
- <label class="navbar-text">文本A</label>
- </div>
- </nav>
- <nav class="navbar navbar-default" role="navigation">
- <div class="navbar-header"><a class="navbar-brand" href="#">Brand</a></div>
- <div class="nav navbar-nav">
- <p class="navbar-text">文本A</p>
- <p class="navbar-text">文本A</p>
- </div>
- </nav>
- <nav class="navbar navbar-default" role="navigation">
- <div class="navbar-header"><a class="navbar-brand" href="#">Brand</a></div>
- <div class="nav navbar-nav">
- <a href="#" class="navbar-link">汤姆大叔</a>
- <a href="#" class="navbar-link">汤姆大叔</a>
- </div>
- </nav>
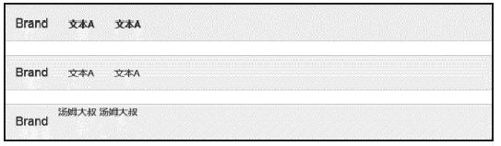
上述代码的运行效果如图4-43所示。
 图4-43 导航条中的文本运行效果
图4-43 导航条中的文本运行效果
可以看出,navbar-text在label和p元素上使用的时候还比较正常,但是navbar-link就有问题了,因为没有设置padding值。解决方法是,在navbar-link样式上再应用navbar-text样式就可以了(或者在外面的容器上应用navbar-text样式)。
Button方面也有问题,如果将多个button放到navbar-nav样式的多个li元素里或者放到navbar-form样式的form元素会正常吗?也不会,不信看如图4-44所示的运行效果。
 图4-44 导航条中的按钮运行bug
图4-44 导航条中的按钮运行bug
在li元素里放button,就会让多个button重叠在一起,因为li默认设置了margin-left为负值。而在form里放的话,左右间距是正常了,但是上下间距又不正常了。但上述方式内放置文本和链接却是正常的,因为li本身就支持,而且-1像素的margin-left对文本和链接没有太大影响。
总结,要尽量避免使用这些元素,如果非要用,就自己实现一个灰色背景,自己控制间距,没有必要在导航条的基础上做。按照上面的建议设置各个元素所需要改进的地方。或者如果需要显示两个,就使用navbar-left和navbar-left进行浮动显示吧。
