9.5 Cikonss
Cikonss是纯CSS实现的响应式Icon插件,兼容IE8+(官方网站是http://www.bootcss.com/p/cikonss/),直接引用一个CSS文件即可使用。该插件提供了43个icon,5种尺寸,3种样式,总计可以生成645个icon组合。
每个icon都由两个<span>元素构成:一个父元录,一个子元素,其中父元素是容器元素。父元素定义如下:
❑普通样式:.icon(必选);
❑尺寸样式:.icon-small、.icon-mid、.icon-large、.icon-extra-large、.icon-huge(必选);
❑变形样式:.icon-square、.icon-rounded(可选)。
父元素的使用方式如下:
- <span class="icon icon-small icon-square">...</span>
但是,子元素才是真正的icon实现。每个icon的组织形式必须按如下格式使用:
- <span class="icon icon-mid"><span class="icon-mail"></span></span>
当然,也可以在父元素上添加一个可选样式icon-square。示例如下:
- <span class="icon icon-small icon-square"><span class="icon-mail"></span></span>
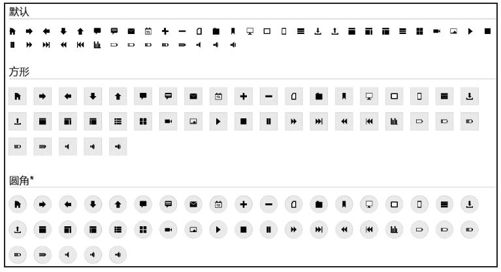
该插件的所有icon图标如图9-16所示。
 图9-16 Cikonss完整图标列表
图9-16 Cikonss完整图标列表
