渐进增强:一种最佳实践
我在前言的开头处就讲到了万维网的普适性——万维网上的信息应该能被所有人访问。渐进增强(progressiveenhancement)能帮助你构建具有普适性的网站。这不是一门语言,而是一种建站方法,它由SteveChampeon于2003年提出(http://en.wikipedia.org/wiki/Progressive_enhancement)。
这个想法很简单,但也很强大:用所有人都能访问的HTML内容和行为开始构建网站(参见图2);对同一个页面,用CSS加入你的设计(参见图3),用JavaScript添加额外的行为。这些CSS和JavaScript通常是从外部文件加载进来的(后文会讲到如何做到这些)。

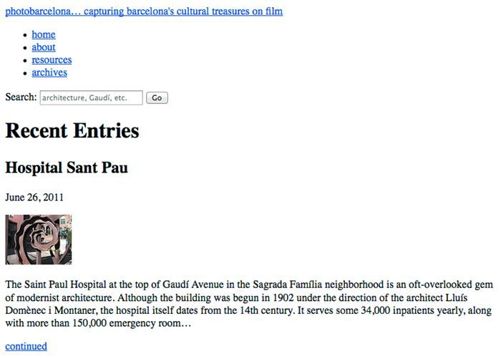
图2 一个基本的HTML页面,未应用任何自定义的CSS。这个页面可能并不是很好看,但信息都是可访问的,这一点非常重要。即使是20多年前万维网刚产生时的浏览器,都能显示这个页面;最早配有Web浏览器的手机也能显示。此外,屏幕阅读器(可以为视障访问者读出网页的软件)也能轻松地处理这个页面

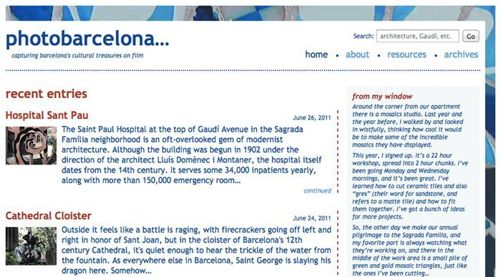
图3 同一个页面在支持CSS的浏览器中的显示效果。信息是相同的,只是呈现的方式不同。使用功能更强的设备和浏览器访问这个页面的用户得到了增强的体验
这样做的结果就是,那些只能访问基本页面的设备和浏览器会得到简化的、默认的体验,而那些能够浏览更健壮的网站的设备和浏览器将看到增强的版本。不必要求网站对所有人来说体验都是一样的,关键是网站的内容是可访问的。本质上,渐进增强背后的涵义是人人共赢。
这本书将会讲解如何建立渐进增强的网站,但在讲述的过程中不会总是把这个词明确地说出来。遵循贯穿全书的最佳实践,自然就能做到渐进增强。
不过,第12章和第14章明确强调了渐进增强。如果你想了解以下内容,可以先阅读这两章:如何用渐进增强的原则构建其布局能适应设备屏幕大小和浏览器功能的网站,如何让旧的浏览器显示简化的设计而现代浏览器显示包含CSS3效果的增强版本。
渐进增强是构建人人都能访问的网站的关键。
