3.17 添加注释
可以在HTML文档中添加注释,标明区块开始和结束的位置,提醒自己(或未来的编辑者)某段代码的意图,或者阻止内容显示出来等,参见图3.17.1。这些注释只会在用文本编辑器或浏览器的“查看源代码”选项打开文档时显示出来。访问者在浏览器中是看不到它们的,如图3.17.2所示。
- ...
- <body>
- ...
- <!-- ==== 开始文章 ==== -->
- <article class="architect">
- <h1 id="gaudi">Barcelona's Architect</h1>
- <!-- 这一段不会显示,因为它被注释掉了
- <p>Antoni Gaudí's incredible buildings bring millions of tourists to Barcelona each year.</p>
- -->
- <p>Gaudí's non-conformity, already visible in his teenage years, coupled with his quiet but firm devotion to the church, made a unique foundation for his thoughts and ideas. His search for simplicity ...</p>
- <section class="project">
- <h2 id="sagrada-familia" lang="es">La Sagrada Família</h2>
- ...
- </section>
- <section class="project">
- <h2 id="park-guell">Park Guell</h2>
- ...
- </section>
- </article>
- <!-- 结束文章 -->
- <!--
- 待处理事项:在页面上线之前添加另一篇关于其他著名建筑的文章
- -->
- ...
- </body>
- </html>
图3.17.1 这段示例代码包括四个注释。其中有两个一起标记了文章的开始和结束位置。另一个“注释掉”了第一段,使其不在页面中显示出来(如果希望永久性地移除该段,最好在HTML中将它删掉)。最后一个注释用以提醒制作者在将网站上线之前再添加一些内容。要确保网站上线前将这些临时注释(如“待处理事项”)移除,防止访问者查看源代码时看到它们。更多示例参见3.13节

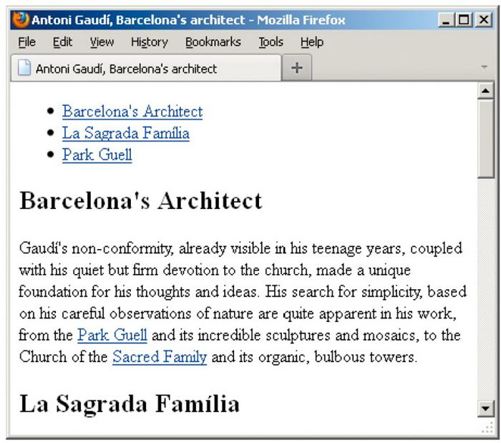
图3.17.2 注释是不可见的(尽管在查看源代码时会看见它们)。类似地,如果将一些内容“注释掉”,它们也不会显示出来(参见图3.17.1)。代码里包含的第一个段落在这里并没有显示
在HTML页面中添加注释的步骤
在HTML文档中希望插入注释的位置,输入
。输入注释。
输入
-->结束注释文本。
提示 注释很适合用以提醒自己(或未来的编辑者)引入、移除或更新某些区块,参见图3.17.1。
提示 注释的另一个用法是记录版本号。
提示 在主要区块的开头和结尾处添加注释是一种常见的做法,这样可以让你或一起合作的开发人员将来修改代码变得更加容易。笔者喜欢使用一种比结束注释更为醒目的格式编写开始注释,从而更容易区分这两个位置。
提示 在发布网站之前,应该用浏览器查看一下加了注释的页面。这样能帮你避免由于弄错注释格式导致私人化的注释内容直接暴露给公众访问者的情况。
提示 对特别私人化的注释要格外小心。尽管通常通过浏览器访问页面不会看见注释内容,但通过浏览器的“查看源代码”功能就能看见它们,如果用户将网页保存为HTML源代码,他们也能看见这些注释。
提示 注释不能嵌套在其他注释里。
提示 这里演示的注释语法仅适用于HTML。CSS和JavaScript的注释语法与此并不相同。CSS和JavaScript均使用
/*注释内容*/对一行或多行进行注释,此外JavaScript还可以用//注释内容进行单行注释。
