10.1 选择字体系列
对于自己的网站,一个很重要的选择就是选择标题和主体文本所用的字体。你将了解到,并非所有的系统都支持相同的默认字体,因此,应该定义替代字体作为备选。不过,让我们首先看看如何定义单个字体(如图10.1.1和图10.1.2所示),以及未提供替代字体的影响(如图10.1.3所示)。
body {font-family: "Palatino Linotype";}h1, h2 {font-family: "Arial Black";}
图10.1.1 由于对body元素设置了Palatino Linotype字体,该设置会传递给其他元素。通过对h1和h2元素设置Arial Black字体,上述设置被覆盖了。不过,你即将看到,仅仅定义单个字体是不够的,因为并非所有操作系统都支持这种字体。示例中的Palatino Linotype是Windows上的常见字体,但Mac OS或Linux系统上可能没有这种字体

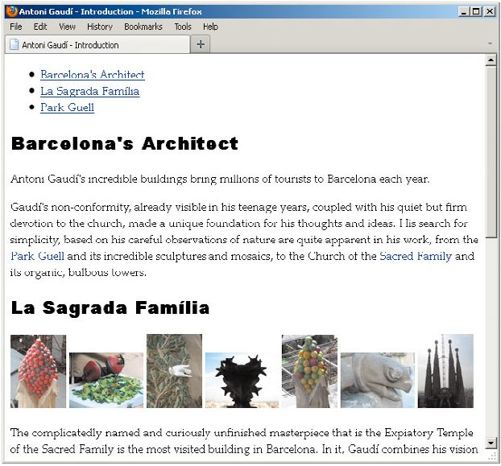
图10.1.2 在此Windows系统中,Palatino Linotype字体已经安装,可以正常显示。如你所见,body的font-family设置传递给了a和p元素。如果没有为h1和h2指定Arial Black字体,它们也将显示为Palatino Linotype字体

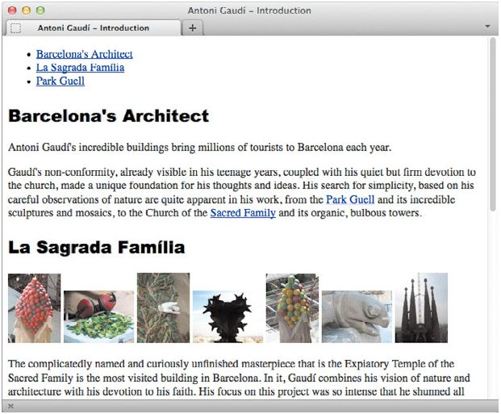
图10.1.3 一些Mac系统中并未安装Palatino Linotype字体。如果选择了访问者系统中没有的字体,他们的浏览器中就会显示默认字体(如图所示,在这个例子中是Times字体)
设置字体的方法
在样式表中需要的选择器之后,输入font-family: name,这里的name是首选字体的名称。
提示 对于包含多个单词的字体名称,应该用引号(单引号或双引号)包围起来。
提示 如果字体名称包含非ASCII字符,就必须声明样式表的编码,即在样式表的第一行添加
@charset "UTF-8";。实际上,即使当前没有这样做的必要,对所有样式表都这样做也没有坏处。这样做可以避免日后出现问题。
提示 可以指定想要设置的任何字体,不过访问者只会看到他们的系统里安装的字体。更多细节参见下一节。
提示 使用通用的
font属性可以一次性定义字体、大小和行高。参见10.7节。
提示
font-family属性是继承的。
