16.17 禁用表单元素
在某些情况下,你可能不想让访问者使用表单中的某些部分。例如,你可能希望在所有必填字段完成之前禁用提交按钮,如图16.17.1、图16.17.2和图16.17.3所示。
- <li>
- <input type="radio" name="how" value="facebook" id="facebook" onclick="document.getElementById('other_description').disabled = true;" />
- <label for="facebook">Facebook</label>
- </li>
- <li>
- <input type="radio" name="how" value="other" id="other" onclick="document.getElementById('other_description'). disabled = false;" />
- <label for="other">Other</label>
- </li>
- <li>
- <textarea id="other_description" disabled="disabled"></textarea>
- </li>
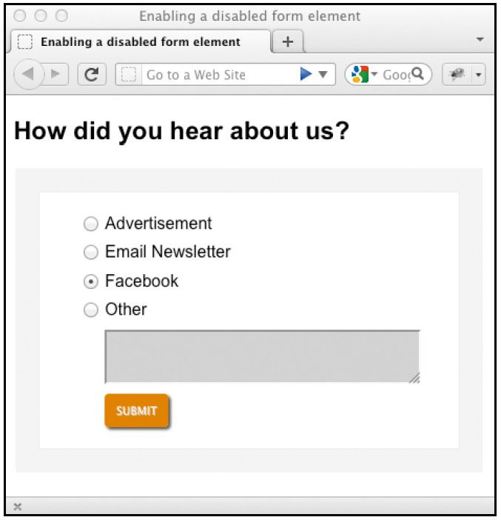
图16.17.1 这里,通过使用JavaScript和disabled属性,让Other文本区域仅在Other单选按钮被选中时才能访问

图16.17.2 当Other单选按钮未选中时,文本区域是灰色的、被禁用的,用户无法选中该框并输入内容

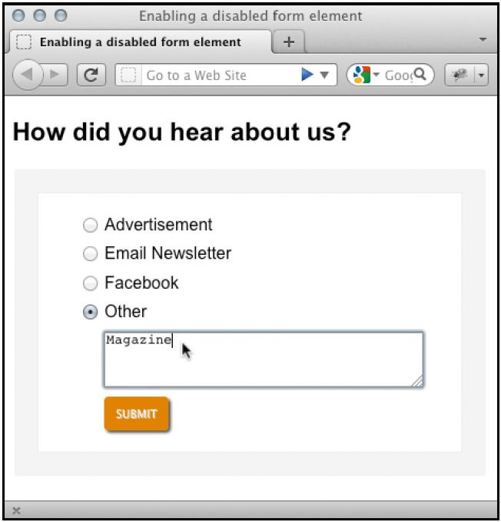
图16.17.3 由于使用了JavaScript,当访问者选择Other单选按钮以后,文本区域变成了白色,用户可以输入文本以提交到服务器
禁用表单元素的方法
在表单元素的标记中输入disabled="disabled"(或者仅输入disabled,这两种方式都是可行的)。
提示 可以通过脚本修改已禁用表单元素的内容。这需要一些JavaScript的知识。这里使用了最简单的方法,即为单选按钮添加
onclick="document.getElementById('other_descrip-tion').disabled = false;"。这样,就可以根据被选中的单选按钮对文本区域进行禁用或启用。这只是一个示例,实际上,如图16.17.1所示的那样将JavaScript混在HTML中是很不好的。合理的方法参见Christian Heilmann的文章(www.onlinetools.org/articles/unobtrusivejavascript/)。
