14.8 使用渐变背景
渐变背景也是CSS3中的新特性,通过它可以在不使用图像的情况下创建从一种颜色到另一种颜色的过渡(参见图14.8.1和图14.8.2)。尽管相关的规范仍在变动,但随着规范不断接近于最终的版本,浏览器的支持程度也在不断地提升。
<body><div class="horizontal"></div><div class="vertical"></div><div class="diagonal"></div><div class="radial"></div><div class="multi-stop"></div></body>
图14.8.1 仅使用CSS实现渐变的五种方式
尽管背景渐变语法需要使用厂商前缀以最大程度地支持各类浏览器,但为了降低学习难度,一开始我们将仅演示无前缀的属性。本节的提示提供了一些额外的信息,完整的示例(包括带厂商前缀的属性)可以在本章的代码下载中找到。
根据渐进增强的原则,最好为不支持背景渐变属性的浏览器提供一个后备选项。这个后备可以是一个简单的背景颜色或背景图像。在CSS中,它可以位于背景渐变规则的前面。

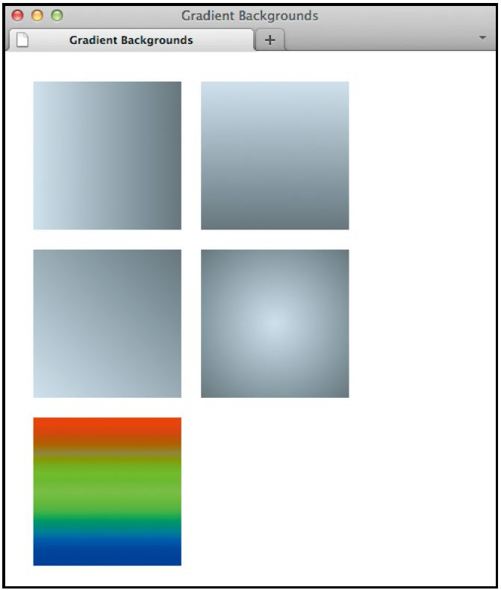
图14.8.2 支持渐变背景的浏览器显示五个示例的样子(假定已在示例代码中添加了适当的厂商前缀)。对于背景渐变,当前的浏览器均需要使用厂商前缀。如果指定了background属性,不理解渐变语法的浏览器将使用该属性的值
使用CSS创建渐变(包括线性渐变和径向渐变)有两种主要的方式,每种方式都有不同的必选参数和可选参数,如图14.8.3和图14.8.4所示。
- div {
- float: left;
- height: 150px;
- margin: 10px;
- width: 150px;
- }
- .horizontal {
- background: #cedce7;
- background: linear-gradient(left, #cedce7,#596a72);
- }
图14.8.3 简单的双色水平渐变,使用了标准的线性渐变语法,同时针对不支持CSS渐变的浏览器准备了一种简单的后备颜色
- .vertical {
- background: #cedce7;
- background: linear-gradient(top, #cedce7,#596a72);
- }
图14.8.4 创建垂直渐变仅需修改第一个属性,使之包含top或bottom
- 创建后备背景颜色
输入background-color: color,这里的color可以是任何支持的颜色名称、十六进制数以及RGB、RGBA或HSL值。
- 定位渐变类型
输入background: type(,这里的type可以是linear-gradient(线性渐变)或radial-gradient(径向渐变)。
- 定义渐变开始位置
输入left和,(逗号)以创建从元素左侧开始的渐变;
或者输入right和,(逗号)以创建从元素右侧开始的渐变;
或者输入top和,(逗号)以创建从元素顶端开始的渐变;
或者输入bottom和,(逗号)以创建从元素底端开始的渐变;
或者输入angle(角度)值(如0deg、45deg或120deg1)和,(逗号)以改变渐变的角度。这里的角度为渐变线沿逆时针方向转至水平线所转过的角度,如图14.8.5所示;
1 deg为degree(度)一词的缩写。——译者注
或者输入center(仅适用于径向渐变)和,(逗号)以创建从元素中心开始的渐变,如图14.8.6所示。
- .diagonal {
- background: #cedce7;
- background: linear-gradient(45deg, #cedce7, #596a72);
- }
图14.8.5 要创建带角度的渐变,仅需修改第一个属性的值,这个值用于指定渐变的发出角度值。这里的角度为渐变线沿逆时针方向转至水平线所转过的角度,例如,使用0deg会创建一个从左至右的水平渐变,使用90deg则会创建一个由下至上的垂直渐变
- .radial {
- background: #cedce7;
- background: radial-gradient(center, #cedce7,#596a72);
- }
图14.8.6 径向渐变包含两个额外的可选参数,不过这个最简单的示例则使用了与线性渐变相同的参数。在这个例子中,通过指定center关键字,渐变从元素的中心发出
- 指定开始颜色和结束颜色
输入c1, c2),其中c1和c2分别是渐变的开始颜色和结束颜色。使用颜色名称、十六进制数以及RGB、RGBA或HSL值指定颜色。
- 创建包含多个颜色的渐变
重复创建线性渐变或径向渐变的头两项技术,即指定渐变的类型和开始位置(参见图14.8.2、图14.8.3和图14.8.4)。
然后输入
c1 p1, c2 p2, c3 p3),其中c#表示颜色(使用颜色名称、十六进制数以及RGB、RGBA或HSL值进行指定),p#是对应颜色的位置(使用0到100%之间的百分数进行指定),如图14.8.7所示。
- .multi-stop {
- background: url(multi-stop-gradient.jpg) 0 0 repeat-x;
- background: linear-gradient(top, #ff0000 0%, #00ff00 50%, #0000ff 100%);
图14.8.7 多步渐变(使用两种以上颜色的渐变)遵循相同的模式,不过还需要指定color-stop位置。该位置使用0到100%之间的百分数表示
提示 基于Webkit的浏览器(如Safari 4)的早期版本使用非标准的语法指定渐变背景。Safari 5和Chrome的新版本均支持与Firefox相同的语法,但当前仍需使用
-webkit-和-moz-厂商前缀。
提示 关于使用渐变属性的最新细节信息,参见Mozilla和Webkit团队提供的介绍(分别位于https://developer.mozilla.org/en/CSS/-moz-radial-gradient和http://://webkit.org/blog/1424/css3-gradients/)。
提示 要创建多色渐变,可以在渐变语法中指定两个以上的颜色,并使用一个额外的可选参数(
color-stop),如图14.8.7所示。
提示 可以使用颜色名称、十六进制数以及RGB、RGBA或HSLA值指定颜色。
提示 尽管最新版本的Web浏览器对渐变语法的支持程度始终在提升,但渐变语法仍在变化之中,需要使用厂商前缀,包括Internet Explorer和Opera的厂商前缀。
提示 可用使用ColorZilla提供的GradientGenerator(http://colorzilla.com/gradient-editor/)、Microsoft的CSS Gradient Background Maker(http://ie.microsoft.com/testdrive/graphics/cssgradientbackgroundmaker/)等可视化的工具来完成创建CSS渐变代码的繁琐工作。这些工具还可以自动生成所有带厂商前缀的属性,从而确保最大程度地兼容旧的浏览器版本。
提示 Internet Explorer 10包含对CSS渐变的原生支持。IE10之前的版本则可以使用专有的
filter:progid:DXImageTransform.Microsoft.gradient滤镜创建渐变,或者使用额外的HTML标记和SVG(针对Internet Explorer 9)。像上一条提示中提到的ColorZilla Gradient Editor这样的工具可以生成所有使用滤镜所需的代码,因此你不必担心需要自己编写这些代码。
提示 可以通过指定
background-color或background-image为不支持渐变的浏览器提供后备方案,不过要记住的是,无论浏览器是否使用CSS中的图像,这些图像都会被下载。
提示 此外,Firefox和Webkit还支持带前缀的
repeating-linear-gradient(重复线性渐变)和repeating-radial-gradient(重复径向渐变)。
