8.2 链接到外部样式表
创建了样式表(参见图8.2.1)之后,需要将它加载到HTML页面中去,从而为内容应用这些样式规则。要做到这一点,最好的方式是链接到样式表(参见图8.2.2)。
- @charset "UTF-8";
img {
border: 4px solid red;
}
图8.2.1 这是本章前面创建的外部样式表base.css(去掉了注释“A simple style sheet”,这对HTML的显示不会产生任何影响)。不必担心不理解这里的属性和值(它们表示“为所有的img元素创建红色的实线边框”)。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>El Palau de la Música</title>
- <link rel="stylesheet" href="base.css" />
- </head>
- <body>
- <article>
- <h1>El Palau de la Música</h1>
- <img src="img/palau250.jpg" width="250" height="163" alt="El Palau de la Música" />
- <img src="img/tickets.jpg" width="87" height="163" alt="The Ticket Window" />
- <p>I love the <span lang="es">Palau de la Música</span>. It is ornate and gaudy and everything that was wonderful about modernism. It's also the home of the <span lang="es">Orfeó Català </span>, where I learned the benefits of Moscatell.</p>
- </article>
- </body>
- </html>
图8.2.2 link元素位于HTML文档的head部分。页面可以包含一个以上的link元素,但使用它的次数最好尽可能地少,让页面得以更快地加载
链接到外部样式表的步骤
在每个希望使用样式表的HTML页面的
head部分,输入。输入一个空格,然后输入
href="url.css",其中url.css是CSS样式表的名称(参见上一节)。输入一个空格和
/>。(如果你愿意,也可以不输入空格,直接输入>;这两种形式都是HTML5所允许的,它们的效果也完全一样。)
提示 对外部样式表进行修改时,所有引用它的页面也会自动更新(参见图8.2.3和图8.2.4)。这是外部样式表的神奇力量!

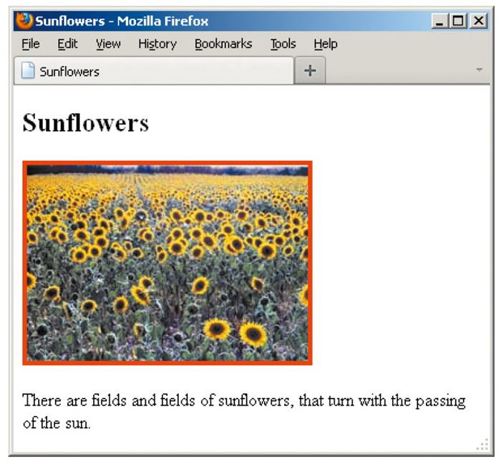
图8.2.3 将这个样式规则(4像素宽的红色实线边框)应用于每个img元素
提示 外部样式表的另一个好处是,一旦浏览器在某个页面加载了它,在随后浏览引用它的页面时,通常无需再向Web服务器请求该文件。浏览器会将它保存到缓存里,也就是保存到用户的计算机里,并使用这个版本的文件。这样做可以加快对页面的加载。不过,不必担心。如果随后对样式表作了修改,再将它传到Web服务器,浏览器就会下载更新后的文件,而不是使用缓存的文件(从技术上讲也有例外,但通常不会遇到这种情况)。

图8.2.4 其他文档也可以链接到同一个样式表,并拥有同样的样式
提示 出于简化的目的,这个例子中的链接假定HTML页面与base.css位于同一个目录(参见图8.2.2)。不过,实践中最好将样式表组织在子文件夹里,而不是与HTML页面混在一起。常见的样式表文件夹名称包括css、styles等,你也可以按照自己的意愿对其进行命名,只要你认为该名称放在链接的
href值里是合适的。例如,如果base.css位于名为css的文件夹里,而HTML位于该文件夹的上一级,那么link元素就应该写做。
提示 外部样式表里的URL是相对于服务器上该样式表文件的位置的,而不是相对于HTML页面的位置的。你将在第10章学习CSS背景图像时看到有关的实例。
提示 外部样式表中的规则可能被HTML文档内的样式覆盖。8.5节中总结了以不同方式应用的样式的相对影响力。
提示 可以同时链接到多个样式表。如果不同的文件中有相互冲突的显示规则,则靠后的文件中的规则具有更高的优先级。
提示 可以为链接的样式表提供替代版本,让访问者从中选择。参见8.7节。
提示 可以通过设置
media属性将样式表限制在特定类型的输出上。详细信息参见8.6节。
提示 HTML早期版本要求在
link元素定义中包含type="text/css",但HTML5不要求这样做,因此可以像代码示例那样忽略它。
