16.12 创建文本区域
如果希望给访问者填写问题或评论的空间,可以使用文本区域。它们可以根据需要进行扩展,如图16.12.1、图16.12.2和图16.12.3所示。
- <label for="bio">Bio:</label>
- <textarea id="bio" name="bio" rows="8" cols="50" class="large"></textarea>
图16.12.1 textarea元素中没有value属性。默认值是通过在开始标记和结束标记之间添加文本进行设置的
- textarea { font: inherit; width: 250px; }
图16.12.2 在默认情况下,对于textarea,font属性不会继承,因此必须显式地设置该属性

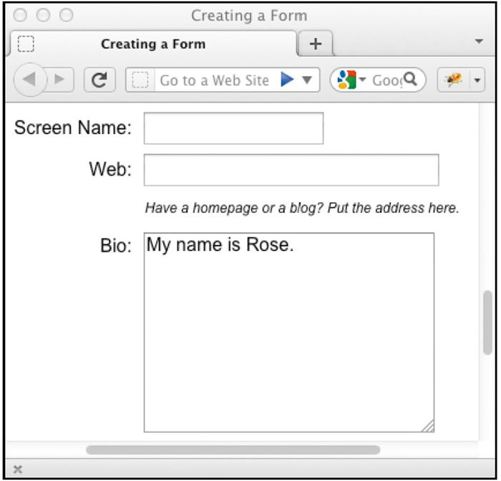
图16.12.3 访问者可以在框中输入很多行文本
创建文本区域的步骤
如果需要,输入用于标识文本区域的解释性文本。
输入
。输入
name="label",这里的label是用于让服务器(和脚本)识别输入数据的文本。如果需要,输入
maxlength="n",这里的n是可以输入的最大字符数。对于textarea来说,这个属性是HTML5新增的,因此它在不同浏览器中的表现并不一致,参见http://wufoo.com/html5/attributes/03-maxlength.html。输入
rows="n",这里的n是文本区域的高度(以行为单位)。输入
cols="n",这里的n是文本区域的宽度(以字符为单位)。输入
>。输入文本区域的默认文本(如果有的话)。
输入
以完成文本区域。
提示 对于文本区域,不需要使用
value属性。替代value属性的是出现在textarea开始标记和结束标记之间的文本。
提示 访问者在一个文本区域中最多可以输入327 00个字符。必要的时候会出现滚动条。
提示 更好的设置
textarea的高度和宽度的方式是使用CSS。
