5.7 指定图像尺寸
有时,加载网页会先看到文本,等一小段时间以后图片开始加载时,文本跳到图片周围,留出可容纳图片的空间。出现这种现象,是因为在HTML中没有指定图像的尺寸。
当浏览器读到插入图像的HTML代码时,必须加载图片,从而了解它有多大,需要为它留出多大的空间。如果指定图像的尺寸,浏览器就可以预留空间,在图像加载的同时让文本显示在周围,保持布局的稳定。可以通过浏览器或图像编辑软件获取图像的精确尺寸。
浏览器还会根据在HTML(或CSS)中指定的尺寸,对图像进行放大或缩小。如果你想在不同的环境使用同一张图片,就可以利用这一特性。不过,如果对图像文件进行了编辑,改变了它的尺寸,要注意更新代码。
- 在浏览器中查看图像尺寸
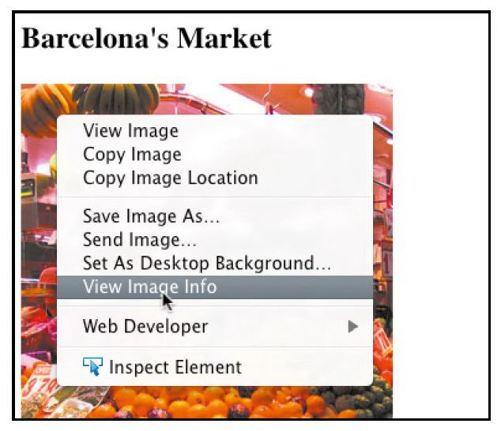
在图像上右击,出现背景弹出菜单,参见图5.7.1。
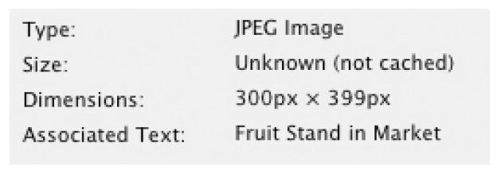
选择Properties(属性)或View Image Info(查看图像信息)(具体选项取决于所使用的浏览器),参见图5.7.1,出现的框中会以像素为单位显示图像的尺寸,参见图5.7.2。

图5.7.1 在浏览器中的图像上右击,出现背景弹出菜单。浏览器会提供审查图像,显示其属性,或获取其尺寸的方式

图5.7.2 这个框(它的外观取决于所用的浏览器)以像素为单位显示了图像的尺寸
- 在Photoshop中查看图像尺寸
在Photoshop中打开图像。
让文档窗口具有足够的宽度,直到能在左下边沿看见文档信息栏。
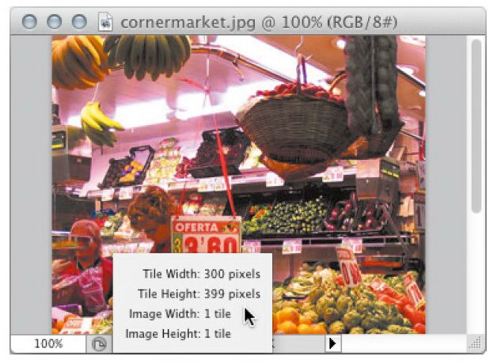
点击文档信息栏,会出现一个显示图像信息的小方框,其中包括图像的尺寸,参见图5.7.3。

图5.7.3 在Photoshop中,点击文档窗口底部的文档信息栏,就可以查看图像的属性(如果没有显示文档信息栏,就把窗口拉宽一些)
- 在HTML中指定图像尺寸
使用“在浏览器中查看图像尺寸”或“在Photoshop中查看图像尺寸”中介绍的方法,确定图像的尺寸。
在
img标记中,src属性的后面,输入width="x" height="y",采用第1步中确定的值,以像素为单位指定x和y(分别代表图像的宽度和高度)的值。
- ...
- <body>
- <h2>Barcelona's Market</h2>
- <img src="cornermarket2.jpg" alt="Fruit Stamd in Market" width="300" height="399" />
- <p>This first picture shows one of the fruit stands in the Mercat de la Boquería, the central market that is just off the Rambles. It's an incredible place, full of every kind of fruit, meat, fish, or whatever you might happen to need. It took me a long time to get up the nerve to actually take a picture there. You might say I'm kind of a chicken, but since I lived there, it was just sort of strange. Do you take pictures of your supermarket?</p>
- </body>
- </html>
图5.7.4 如果明确指定以像素为单位的高度和宽度,浏览器就不必花时间判断图像的尺寸,从而更快地将图像显示出来
提示
width和height属性不一定要反映图像的实际尺寸。
提示 如果有几个尺寸相同的图像,可以通过样式表同时设置它们的高度和宽度。
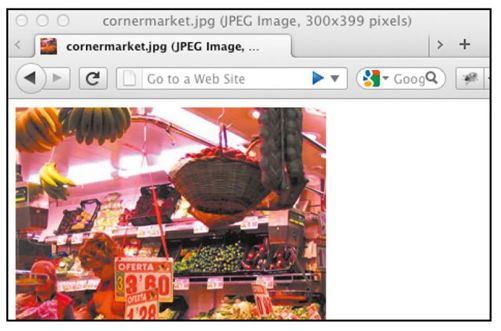
提示 在浏览器中,如果在单独的窗口中打开图像,就可以在标题栏中看到图像的尺寸,参见图5.7.4和图5.7.5。
提示 在Photoshop或Fireworks中,可以选中整个图像,再在Info(信息)面板中查看图像的尺寸。

图5.7.5 如果直接在浏览器(这里是Windows上的Firefox)中打开图像,就会在标题栏里显示图像的尺寸
