16.6 创建密码框
密码框与文本框的唯一区别是,密码框中输入的文本会使用圆点或星号进行隐藏,如图16.6.1和图16.6.2所示。不过,这些信息在发往服务器时并未加密。
- <li>
- <label for="password">Password:</label>
- <input type="password" id="password" name="password" />
- </li>
- <li>
- <label for="password">Re-enter Password: </label>
- <input type="password" id="password2" name="password2" />
- </li>/>
图16.6.1 编译数据时,password属性会识别密码。id属性用于添加样式,并提供对标签的引用。type属性必须设为password,但id和name可以是任何不包含空格的值

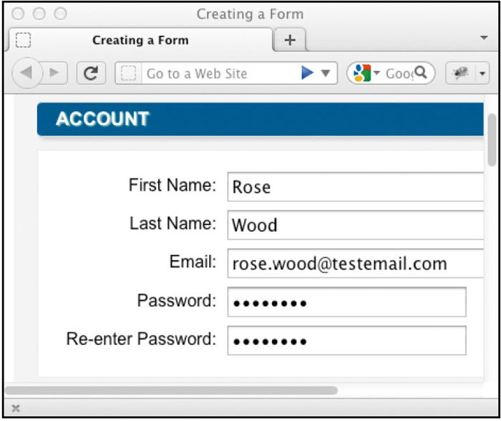
图16.6.2 当访问者在表单中输入密码时,密码用圆点或星号隐藏起来了
创建密码框的步骤
输入用于让访问者识别密码框的标签,例如
,这里的label应与第4步中的标签相同。关于标签,参见16.8节。输入
。输入
name="label",这里的label是用于让服务器(和脚本)识别输入数据的文本。输入
id="label",这里的label是用于让对应的标签和JavaScript识别输入字段的文本。如果需要,输入
required="required",表示仅在这个字段有值的情况下才能提交表单。通过输入
size="n"定义密码框的大小,这里的n是需要设置的密码框宽度,以字符为单位。也可以使用CSS设置输入框的宽度。输入
maxlength="n",这里的n是该密码框允许输入的最大字符数。最后,输入/>,结束密码框。
提示 即便密码框中没有输入任何内容,
name属性仍将被发送到服务器(使用未定义的value)。
提示 密码框提供的唯一保护措施就是防止其他人看到用户输入的密码。如果要真正地保护密码,可以使用安全服务器(https://)。
