14.5 为文本添加阴影
最早,text-shadow是CSS2规范的一部分,接着在CSS2.1中被移除了,后来在CSS3中又出现了。使用该元素,可以在不使用图像表示文本的情况下,为段落、标题等元素中的文本添加动态的阴影效果(参见图14.5.1、图14.5.2和图14.5.3)。
...<body><h1>Text Shadow</h1><h1 class="multiple">Multiple Text Shadows </h1></body></html>
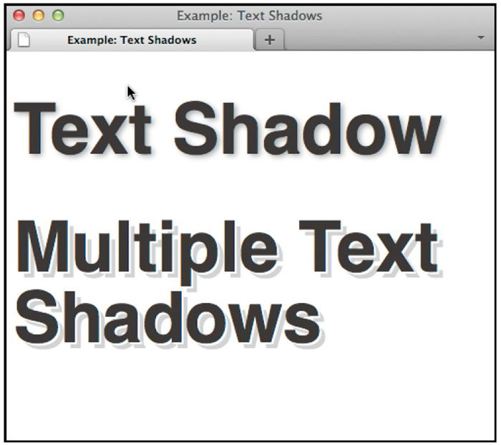
图14.5.1 演示text-shadow的使用的两个示例

图14.5.2 两个示例在支持text-shadow属性的浏览器中显示的样子
- h1 {
- font-family: Helvetica, Arial,
- sans-serif;
- font-size: 72px;
- line-height: 1em;
- text-shadow: 2px 2px 5px #999;
- }
- .multiple {
- text-shadow: 2px 2px 0 rgba(255,255,255,1), 6px 6px 0 rgba(50,50,50,.25);
- }
图14.5.3 可以对单个元素添加多个阴影,每条阴影的设置之间用逗号分隔,如应用到.multiple类选择器中的声明所示。这样,通过组合使用多个阴影,可以创建出独特有趣的效果
- 为元素的文本添加阴影
在CSS中,输入
text-shadow:。分别输入表示
x-offset(水平偏移量)、y-offset(垂直偏移量)、color(颜色)和blur radius(模糊半径)的四个值(带长度单位,不用逗号分隔),例如2px 2px 5px #999(关于允许输入的值,参见提示)。输入
;(分号)。
- 为元素的文本添加多重阴影
在CSS中,输入
text-shadow:。分别输入表示
x-offset、y-offset、color和blur radius的四个值(带长度单位,不用逗号分隔)。关于允许输入的值,参见提示。输入
,(逗号)。对四种属性使用不同的值重复第2步。
输入
;(分号)。
- 将
text-shadow改回默认值
在CSS中,输入
text-shadow:。输入
none。输入
;(分号)。
提示
text-shadow属性不需要使用厂商前缀。
提示 尽管
text-shadow的语法与边框和背景属性的语法是类似的,但它不能像边框和背景那样单独地指定四个属性值。
提示 如果不对
text-shadow的值进行设置,它就会使用初始值none。
提示
text-shadow属性是继承的。
提示
text-shadow属性接受四个值:带长度单位的x-offset、带长度单位的y-offset、可选的带长度单位的blur radius以及color值。如果不指定blur radius,将假定其值为0。
提示
x-offset和y-offset值可以是正整数,也可以是负整数,也就是说,1px和-1px都是有效的。blur radius值必须是正整数。这三个值都可以为0。
提示 颜色可以表示为十六进制数、RGB、RGBA或HSLA值(参见7.4节的“CSS颜色”),它可以排列在属性值的第一个或最后一个。
提示 对单个元素应用多重背景可以产生一些高级效果。要应用多重背景,应使用逗号将不同的阴影属性分隔开,例如
text-shadow: 2px 2px 0 #999,6px 6px 0 rgba(50, 50, 50, .25);(参见图14.5.3)。这些阴影将按照倒序进行叠加,第一个显示在最顶层,之后的每一个都位于前一个的下面。
