3.14 使用ARIA提升可访问性
在1.2节的“为什么语义很重要”小节中我们已经了解到,对内容用最适合描述它的元素进行标记可以提升可访问性。如果你一直在这样做,非常好。在这一节,我会讲到如何在HTML中添加一些简单的属性进一步提升网站的可访问性。
WAI-ARIA(Web Accessibility Initiative's Accessible Rich Internet Applications,无障碍网页倡议之可访问的富互联网应用,也简称ARIA)是一种技术规范,自称“有桥梁作用的技术”。之所以这样说,是因为在HTML提供相应的语义功能之前,它会使用属性来填补一些语义上的空白。
例如,如果你想让屏幕阅读器用户知道如何跳至(或跳过)页面的主要内容,应该使用什么HTML标记呢?如果是要跳至搜索框,又该使用什么标记呢?你即将了解到,虽然ARIA和HTML5之间有一些重合(它们都致力于填补一些语义上的空白),但HTML5尚没有提供上述两个问题的解决方法。然而,ARIA的地标角色(landmark role)可以做到。地标角色可以帮助用户识别页面区域,包括application、banner、complementary、contentinfo、form、main、navigation和search。
尽管地标角色和HTML5元素之间有一些重合,但目前屏幕阅读器对ARIA的支持更多。因此你可以继续按既有的方式创建HTML,同时添加一些ARIA角色提升页面的可访问性。在图3.14.1中,我对3.13节中的示例代码添加了ARIA地标角色和一个nav元素。尽管我对每个aside元素都添加了complementary角色,但是使用
complementary角色也同样是有效的。在对整个div标记complementary角色之前,要确保其中所有的内容都符合complementary内容的标准。
下面是ARIA规范中对几种地标角色的定义,以及推荐的用法。图3.14.1中的代码和图3.14.2的代码实现演示了使用这些地标角色的效果,与3.13节中的类似。
role="banner"(横幅)
包含面向全站内容而非页面特有内容的区域。
面向全站的内容通常包括网站标志、网站赞助者标志、全站搜索工具等。横幅通常显示在页面的顶端,而且通常横跨整个页面的宽度。
用法:将其添加到页面级的版头(通常为header元素),每个页面只用一次。
role="navigation"(导航)
指向文档内不同部分或相关文档的导航性元素(通常为链接)的集合。
用法:与HTML5的nav元素相似,应将其添加到每个nav元素,或其他包含导航性链接的容器。这个role可在每个页面上使用多次。
- ...
- <body>
- <!-- 开始页面容器 -->
- <div id="container">
- <header role="banner">
- ...
- <nav role="navigation">
- ... [包含链接的ul] ...
- </nav>
- </header>
- <!-- 应用CSS后的第一栏 -->
- <div id="content" role="main">
- <article>
- ...
- </article>
- <article>
- ...
- </article>
- ... [所需的其他区块] ...
- </div>
- <!-- 结束第一栏 -->
- <!-- 应用CSS后的第二栏 -->
- <div id="sidebar">
- <aside role="complementary">
- ...
- </aside>
- <aside role="complementary">
- ...
- </aside>
- ... [所需的其他区块] ...
- </div>
- <!-- 结束第二栏 -->
- <footer role="contentinfo">
- ...
- </footer>
- </div>
- <!-- 结束页面容器 -->
- </body>
- </html>
图3.14.1 3.13节中的示例代码,新增了一个nav元素和5个不同的地标角色
role="main"(主体)
页面的主体内容。
用法:将其添加到内容主体部分的容器。这个容器通常是一个div元素,也可能是一个article或section。除在极少数情况下,一个页面应该只有一个标记为main的区域。

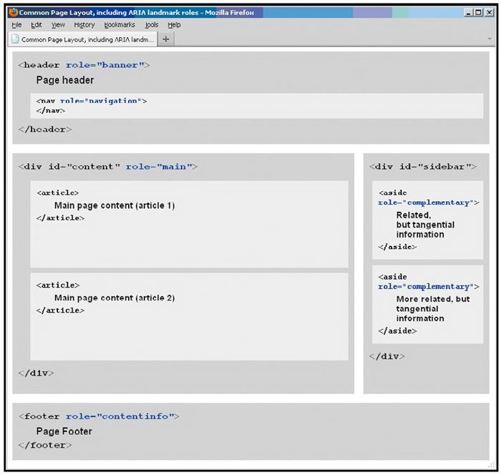
图3.14.2 这是3.13节中的布局示意图,不过现在添加了ARIA角色。正文中提到,也可以将role="complementary"加到侧栏div,而非每一个aside元素
role="complementary"(补充性内容)
文档中作为主体内容补充的支撑部分。它对区分主体内容是有意义的。
complementary角色表明其包含的内容与主体内容是相关的。
用法:与HTML5的aside元素相似,应将其添加到每个aside或包含补充性内容的div。这个role可在每个页面上使用多次。
role="contentinfo"(内容信息)
包含关于文档的信息的大块可感知区域。
这类信息包括版权声明和指向隐私权声明的链接等。
用法:将其添加至整个页面的页脚(通常为footer元素)。
总之,在HTML中添加ARIA地标角色通常是个好主意。我在本书其他示例和配套网站中也使用了它们。再说一遍,如果没有它们,页面也照常工作,但加入它们可以改善一些用户的体验。提示中列出的屏幕阅读器测试结果可以帮你决定是否应该使用它们(结果支持除Window-Eyes 7.5以外的屏幕阅读器)。
提示 对表单元素来说,
form角色是多余的。search用于对搜索框进行标记(BBC、Yahoo!和Google有时用到该角色,同时也用到了其他的一些地标角色)。application为高级用法。
提示 地标角色只是ARIA规范(www.w3.org/TR/wai-aria/)众多特性的一种。你或许对这份实施指南感兴趣:www.w3.org/WAI/PF/aria-practices/。
提示 无障碍访问倡导者Steve Faulkner和Jason Kiss分别发表了屏幕阅读器对地标角色支持情况的测试结果(分别位于www.html5accessi-bility.com/tests/landmarks.html和www.accessiblecu-lture.org/research/html5-aria-2011/)。Faulkner发表的相关讨论参见www.paciellogroup.com/blog/2011/11/latest-aria-landmark-support-data/和www.paciellogroup.com/blog/2011/07/html5-accessi-bility-chops-aria-landmark-support/。
提示 NVDA(Windows软件,可从www.nvda-project.org免费下载)、VoiceOver(Mac OS X和iOS 4+自带软件)和JAWS(Windows,可在www.freedomscientific.com下载试用版)是最先进的几款屏幕阅读器。强烈建议你至少试用其中的一种,从而更好地理解语义化HTML如何影响屏幕阅读器用户的体验。最好将屏幕阅读器测试列入你的日常开发流程。
提示 可以在CSS选择器中使用ARIA角色属性。实际上,通过使用恰当的地标角色,可以将
id="content"和id="sidebar"属性从代码示例中移除(如图3.14.1所示),参见第11章。
