10.11 增加缩进
通过设置text-indent属性,可以指定段落第一行前面应该空出多大的空间,如图10.11.1和图10.11.2所示。
增加缩进的方法
输入text-indent: length,这里的length是一个带单位的数字,如1.5em或18px。
提示 使用负数会产生悬挂缩进。使用悬挂缩进时,可能还需要增加文字框周围的内边距或外边距,从而让容器可容纳伸到外边的文本。(参见11.8节和11.9节。)
提示 与通常情况一样,em值要根据元素的字体大小进行计算,百分数要根据父元素的宽度进行计算。
提示
text-indent属性是继承的。
- body {
- background: #eef;
- color: #909;
- font: 100% "Palatino Linotype", Palatino, serif;
- }
- h1,
- h2 {
- color: navy;
- font: 1.375em "Arial Black", Arial, sans-serif;
- letter-spacing: .4em;
- }
- h2 {
- font-size: .9375em;
- }
- p {
- font-size: .875em;
- line-height: 1.6;
- text-indent: 1.5em;
- }
- ... [其余的CSS] ...
图10.11.1 这段代码为p元素添加了1.5em的缩进。由于字体大小约为14像素,因此这个缩进约为21像素(参见图10.11.2)

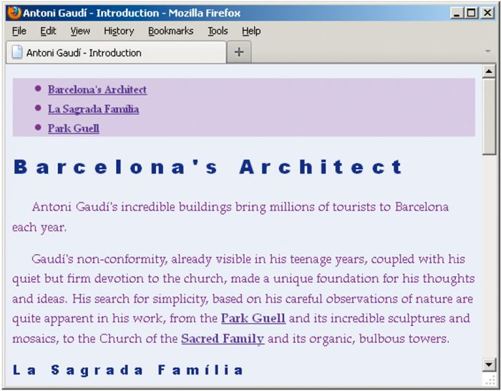
图10.11.2 每个段落都有21像素的缩进
提示 如果要使用百分数或em值,那么只有生成的大小(即“计算出来的值”)会被继承。因此,如果父元素为300像素宽,那么10%的
text-indent就是30像素,同时,所有子元素第一行也都会缩进30像素,而不管它们各自父元素的宽度是多少。
提示 要去除继承的缩进,使用0即可。
