15.8 创建描述列表
HTML提供了专门用于描述成组出现的名称(术语)及其值之间关联的列表类型。这种类型在HTML5中称为描述列表(description list),而在HTML的早期版本中则称为定义列表。
根据HTML5规范,“由名称及其值构成的组合可以是术语和定义、元数据主题和值、问题和答案,以及任何其他的名-值组。”每个列表都包含在dl中,其中的每个名-值组都有一个或多个dt元素(名称或术语)以及一个或多个dd元素(它们的值)。图15.8.1展示了一个基本的描述列表示例。除了使用一个简单的样式规则(如图15.8.2所示)应用粗体以外,所有的样式都是默认的(如图15.8.3所示)。
以下都是dl元素内的dt和dd元素的组合,这些安排都是有效的。
一个
dt同一个dd(参见图15.8.1,同时参见图15.8.7中Cast下嵌套描述列表中的Director)。这是最常见的情形。一个
dt同多个dd元素,参见图15.8.7中的Writers。多个
dt元素同一个dd,如图15.8.4所示。(样式设置的示例如图15.8.5和图15.8.6所示。)多个
dt元素同多个dd元素。如果图15.8.4中的bogeyman/boogeyman有多个定义,就是这种情形。
可以使用dfn元素包围dt中的名称,指出该列表是用于定义术语的,如在术语表中,如图15.8.4所示。(关于dfn,参见4.10节。)
可以对描述列表进行嵌套(如图15.8.7所示),并通过CSS对它们添加所需的样式(如图15.8.8所示)。在默认情况下,如果一个dl嵌套在另一个dl中,它会自动进行缩进,如图15.8.9所示(当然也可以通过CSS对此进行修改)。
- ...
- <body>
- <h1>List of Horror Movie Legends</h1>
- <dl>
- <dt>Boris Karloff</dt>
- <dd>Best known for his role in <cite>Frankenstein</cite> and related horror films,
- this scaremaster's real name was William Henry Pratt.</dd>
- <dt>Christopher Lee</dt>
- <dd>Lee took a bite out of audiences as Dracula in multiple Hammer horror
- classics.</dd>
- ...
- </dl>
- </body>
- </html>
图15.8.1
这是最基本的定义列表,每个名-值组都由一个dt和一个dd构成。每个组之间的空行仅仅是为了提高代码的可读性而添加的。这些空行不是必需的,它们不改变内容的含义,也不影响内容的呈现
- dt {
- font-weight: bold;
- }
图15.8.2 你可能想为dt元素中的术语添加一些格式,从而让它们突出显示(参见图15.8.3)

图15.8.3 在默认情况下,名称(dt)向左对齐,而值(dd)则有缩进。由于图15.8.2中设置的简单样式,名称以粗体显示。如果没有设置该样式,它们将以常规文本显示
- ...
- <body>
- <h1>Defining words with multiple spellings</h1>
- <dl>
- <dt><dfn>bogeyman</dfn>, n.</dt>
- <dt><dfn>boogeyman</dfn>, n.</dt>
- <dd>A mythical creature that lurks under the beds of small children.</dd>
- <dt><dfn lang=”en-gb”>aluminium </dfn>, n.</dt>
- <dt><dfn>aluminum</dfn>, n.</dt>
- <dd>...</dd>
- </dl>
- </body>
- </html>
图15.8.4 在这个例子中,每个名-值组都包含多个dt和一个dd,因为这些术语有一个以上的拼写方式,而它们的定义是相同的
- dd + dt {
- margin-top: 1em;
- }
图15.8.5 这会在每个名-值组之间添加比默认设置更多的空间

图15.8.6 现在可以清楚地看到各组描述之间的间隔了。由于aluminium, n.所在的dt紧跟在上一名-值组中的dd后面,因此图15.8.5中的样式规则发挥了作用
- ...
- <body>
- <h1>Credits for <cite>Amélie</cite></h1>
- <dl>
- <dt>Director</dt>
- <dd>Jean-Pierre Jeunet</dd>
- <dt>Writers</dt> <dd>Guillaume Laurant (story, screenplay)</dd>
- <dd>Jean-Pierre Jeunet (story)</dd>
- <dt>Cast</dt>
- <dd>
- <!-- 开始嵌套列表-->
- <dl>
- <dt>Audrey Tautou</dt> <!-- Actor/ Actress -->
- <dd>Amélie Poulain</dd> <!-- 角色 -->
- <dt>Mathieu Kassovitz</dt>
- <dd>Nino Quincampoix</dd>
- ...
- </dl>
- <!-- 结束嵌套列表 -->
- </dd>
- ...
- </dl>
- </body>
- </html>
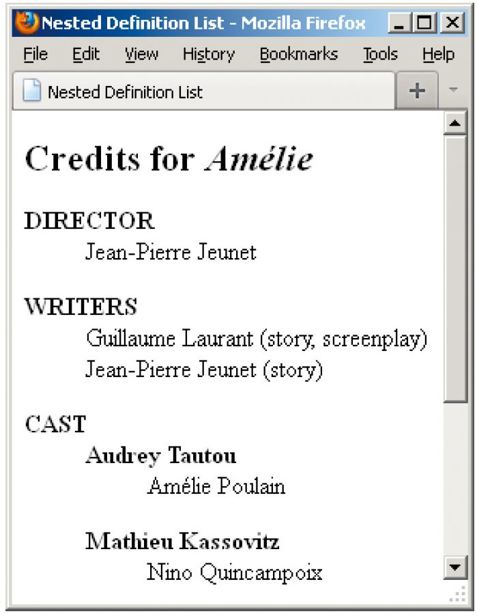
图15.8.7 这是一个描述列表的例子,它描述了一部电影的导演、编剧和演员表,其中的演员表是由演员姓名及其角色构成的嵌套描述列表。可以根据需要对嵌套的列表设置不同的样式(如图15.8.8所示)
- dt {
- font-weight: bold;
- text-transform: uppercase;
- }
- /* 为任何处于某dl之内的另一个dl的dt设置样式 */
- dl dl dt {
- text-transform: none;
- }
- dd + dt {
- margin-top: 1em;
- }
图15.8.8 我想对主要列表中的术语和嵌套列表中的术语进行区分,因此我对dt元素使用了大写字母样式,再将位于嵌套dl中的dt元素重新设为常规样式(使用text-transform: none;声明)。不过,注意所有的术语均以粗体显示(如图15.8.9所示),这是因为第一条样式规则中的声明适用于所有的dt元素,同时并未在嵌套列表的样式中清除这一样式

图15.8.9 在默认情况下,当一个dl嵌套在另一个dl中时,嵌套的列表会自动进行缩进。根据图15.8.8中的样式,第一级dt元素使用大写字母,而嵌套列表中的dt元素则使用常规样式。所有的dt元素均以粗体显示
创建描述列表的步骤
输入
输入
。输入需要描述或定义的单词或短语,包括任何额外的语义元素(如
dfn)。输入
以完成名-值组中的名称部分。如果名-值组中有多于一个的名称或术语,可根据需要重复第2步至第4步(参见图15.8.4)。
输入
。输入第3步中输入的术语的描述。
输入
以完成名-值组中的描述(值)部分。如果名-值组中有多于一个的定义值,可根据需要重复第6步至第8步(参见图15.8.7中的Writers)。
对每个由术语和描述构成的组,重复第2步至第9步。
输入
以完成整个定义列表。
提示 对于描述(值),浏览器通常会在其术语(名称)下面新的一行对其进行缩进(参见图15.8.3)。
提示 你应该已经在示例(图15.8.1、图15.8.4、图15.8.7)中看到,不必(更确切地说,不应该)使用
p元素对dd元素中的单个文本段落进行标记。不过,如果单个描述是由一个以上的段落构成的,就应该在一个dd元素中使用多个p元素对其进行标记,而不是将每个段落(不使用p元素)放入单独的dd。
