9.2 按名称选择元素
选择要格式化的元素,最常用的标准可能是元素的名称或类型。例如,可能要让所有的h1元素以大字号、粗体显示,让所有的p元素以无衬线字体显示(如图9.2.1所示)。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- ...
- </head>
- <body>
- ...
- <article class="about">
- <h1>Antoni Gaudí</h1>
- <p>Many tourists are drawn to Barcelona to see Antoni Gaudí's incredible architecture.</p>
- <p>Barcelona <a href="http://www.gaudi2002.bcn.es/english/" rel="external">celebrated the 150th anniversary</a> of Gaudí's birth in 2002.</p>
- <section class="project">
- <h2 lang="es">La Casa Milà</h2>
- <p>Gaudí's work was essentially useful. <span lang="es">La Casa Milà</span> is an apartment building and <em>real people</em> live there.</p>
- </section>
- <section class="project">
- <h2 lang="es">La Sagrada Família</h2>
- <p>The complicatedly named and curiously unfinished Expiatory Temple of the Sacred Family is the <em>most visited</em> building in Barcelona.</p>
- </section>
- </article>
- ...
图9.2.1 这段HTML代码包含两个h2元素(或许你对lang属性感到疑惑。它指明内容使用的是页面默认语言以外的另一种语言。页面默认语言是在每页开头处紧跟在DOCTYPE后面的html元素中指定的。在这个例子中,每个h2上的lang="es"表示其内容为西班牙语。)
按照类型选择要格式化的元素的方法
输入selector,其中selector是目标元素的类型名称(不含任何属性),如图9.2.2所示。
- h2 {
- color: red;
- }
图9.2.2 这个选择器会选择文档中所有的h2元素,并让它们显示为红色,参见图9.2.3
提示 除非指定其他情况(使用本章其余部分介绍的技术),指定类型的所有元素都将被格式化,无论它们出现在文档的什么位置。

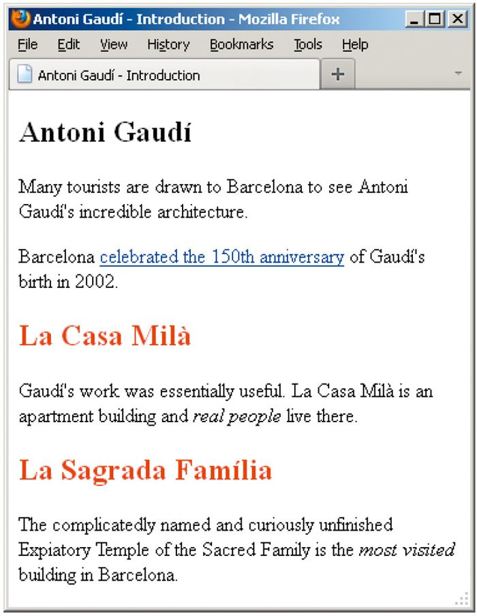
图9.2.3 所有的h2元素都显示为红色
提示 并非所有的选择器都需要指定元素的名称。如果要一类元素进行格式化,而不管属于这个类的元素的类型,就可以从选择器中去掉元素名称。下一节将解释具体怎么做。
提示 通配符
*(星号)匹配代码中的任何元素名称。例如,使用* { border: 2px solid green; }会让每个元素都有一个2像素宽、绿色的实线边框!
提示 可以在一个选择器中使用一组元素名称,名称之间用逗号分隔。更多细节参见9.8节。
