11.6 修改背景
正如10.9节讲到的,可以对整个页面和单个元素设置背景,如图11.6.1所示。这包括几乎所有的元素,甚至是表单和图像(是的,图像也可以有背景图像!)。
- 使用背景图像
输入
background-image:。输入
url(image.png),这里的image.png是要用做背景的图像的路径和文件名(如图11.6.1所示)。或者输入none,表示不使用任何图像(只能用于覆盖另一条为元素应用背景图像的样式规则)。
- 让背景图像重复显示
输入background-repeat: direction,这里的direction可以是repeat(使图像在水平、垂直两个方向平铺)、repeat-x(使图像在水平方向平铺)、repeat-y(使图像在垂直方向平铺),参见图11.6.1;或no-repeat(不平铺图像)。
- 控制图像是否随页面一起滚动
输入
background-attachment:。输入
fixed,表示让背景图像固定在浏览器窗口中(即访问者滚动页面时背景图像保持不动),或者输入scroll,表示让背景图像随着页面的滚动而移动。scroll是默认值,因此,如果这是你需要的效果,就不必指定。这是很常见的情形。
- 指定背景图像的位置
输入background-position: x y,其中x、y可以是百分数,也可以是绝对值,如20px 147px(允许输入负数)。或者对x使用left、center或right,对y使用top、center或bottom。(更多例子见10.9节中的“更多关于背景的说明”。)
- 修改背景颜色
输入
background-color:。输入
transparent(让元素的背景露出来)或color,这里的color是颜色名称、十六进制数颜色、RGB颜色、RGBA颜色、HSL颜色或HSLA颜色(参见7.4节中的“CSS颜色”),如图11.6.4、图11.6.5和图11.6.6所示。
- 同时修改所有背景属性
输入
background:。以任意顺序指定任何可接受的背景属性值(如“使用背景图像”到“修改背景颜色”所述)参见图11.6.2和图11.6.4。
提示
background-color的默认值是trans-parent,background-image的默认值是none,background-repeat的默认值是repeat,background-attachment的默认值是scroll,background-position的默认值是top left(同0 0)。
- #container {
- background-image: url(../img/bg-bluebench.jpg);
- background-repeat: repeat-y;
- }
图11.6.1 首先,对最外层的容器(包含id="co-ntainer"的div)应用背景图像。再在垂直方向(y轴)重复图像。这是定义背景图像的长格式——每个属性都单独声明。为了让代码尽可能地紧凑,我在样式表中使用了简记法,如图11.6.2所示。但不管使用哪种方法,图11.6.3中的实现结果都不太好
- [code block figure]
- #container {
- background: url(../img/bg-bluebench.jpg) repeat-y;
- }
图11.6.2 可以按照第10章和稍后的介绍,使用background简记法一次性应用多个与背景有关的属性。推荐在任何时候都尽可能使用简记法,尽管有时候指定单个属性也是有意义的。此外,背景图像的路径写做../img/bg-bluebench.jpg,这是因为样式表位于与/img/文件夹并列的文件夹。指向你自己的图像的路径可能并不相同

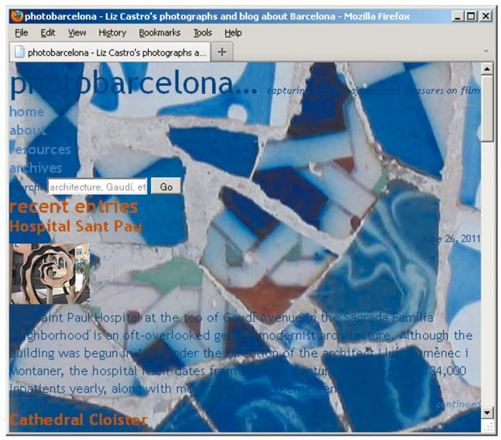
图11.6.3 这个页面现在看起来有点恐怖,背景图像让文本变得很难辨认。最终,我们会覆盖这个背景图像,让文本重新变得可读。之后再将掀开这层覆盖层,露出背景的某些部分
- #container {
- background: url(../img/bg-bluebench.jpg)
- repeat-y;
- }
- #page {
- background: #fef6f8;
- }
- a:focus,
- a:hover,
- a:active {
- background: #f3cfb6;
- }
- .logo a:hover {
- background: transparent;
- }
- .sidebar {
- background: #f5f8fa;
- }
图11.6.4 这些地方使用background-color属性也可以,但没有必要,因此我再次使用了background简记法。为page div设置的背景会让文本变得可读(在本章稍后部分,我会将这个颜色改成白色)。接着,为链接在鼠标停留时的状态添加了背景,从而更清楚地表明它们是链接。同时,对带链接的网站标识覆盖了这个效果,为它赋予了透明的背景,从而在鼠标停留时背景图像也能露出来。最后,为sidebar div中的每月评论栏添加了背景颜色。这里使用了class,因此,如果将来另一个侧栏需要类似的样式就很容易了
提示 使用
background简记法时,不一定要指定所有的属性。但是要注意,任何没有指定的属性都会设为默认值,它们可能覆盖先前定义的样式规则。
提示
background属性不是继承的。如果想覆盖另一个样式规则,只需要显式地设置像transparent或scroll这样的默认值。

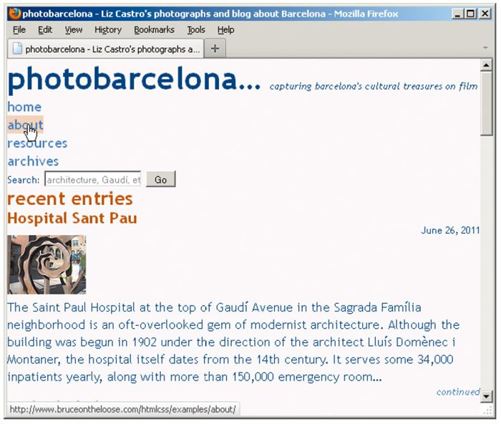
图11.6.5 page div的背景完全覆盖了图11.6.3中设置的背景图像。稍后将使用内边距改变这种情况。注意,没有鼠标停留的链接也具有与page相同的背景,而鼠标停留的About链接则具有高对比度的背景,以提醒访问者注意

图11.6.6 sidebar的背景颜色是最浅的蓝色,这足以使它与其他部分有所区别
提示 如果使用
background-position并设为repeat,那么这个位置指定的是重复的图像中第一个图像开始的位置。例如,从top right、0 20px等位置开始重复。
提示 可以在
background-position属性中使用负数。例如,background-position: -45px 80px会将图像定位在元素左边外侧45像素(因此不会看到图像在水平方向上的头45个像素)、顶部内侧80像素。
提示 要为整个页面设置背景,可以为
body元素设置background属性。
提示 如果同时指定背景颜色和URL,在URL中的图像加载时才能显示这个颜色,并在背景图像的透明部分及图像未覆盖到的部分露出这个颜色。
提示 要仔细选择文本和背景的颜色(及背景图像),使两者具有足够高的对比度。这对视障用户来说尤其重要。
