4.1 开始新的段落
HTML会忽略你在文本编辑器中输入的回车和其他额外的空格。要在网页中开始一个新的段落,应该使用p元素,参见图4.1.1和图4.1.2。
- ...
- <body>
- <article>
- <h1>Antoni Gaudí</h1>
- <p>Many tourists are drawn to Barcelona to see Antoni Gaudí's incredible architecture.</p>
- <p>Barcelona celebrated the 150th anniversary of Gaudí's birth in 2002.</p>
- <h2>La Casa Milà</h2>
- <p>Gaudí's work was essentially useful. <span lang="es">La Casa Milà</span> is an apartment building and real people live there.</p>
- <h2>La Sagrada Família</h2>
- <p>The complicatedly named and curiously unfinished Expiatory Temple of the Sacred Family is the most visited building in Barcelona.</p>
- </article>
- </body>
- </html>
图4.1.1 毫不奇怪,p是最常用到的HTML元素之一
开始新段落的步骤
输入
。输入新段落的内容。
输入
结束这个段落。
提示 可以为段落添加样式,包括字体、字号、颜色等。详细内容参见第10章。
提示 要控制行间距,参见10.6节。要控制段后间距,参见11.8节或11.9节。
提示 可以通过CSS改变段落文本的对齐方式,包括左对齐、右对齐和居中对齐(参见10.13节)。

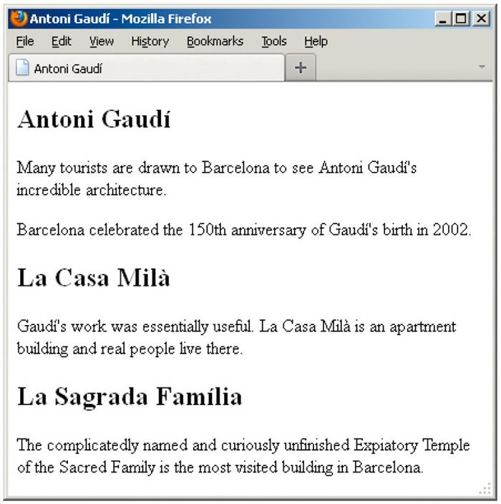
图4.1.2 这是段落通常默认的呈现方式。使用CSS可以控制所有的内容元素的格式
