5.8 在浏览器中改变图像的尺寸
通过为图像指定新的高度和宽度(以像素为单位),可以改变图像显示的尺寸,参见图5.8.1、图5.8.2和图5.8.3。不过,最好还是以原始尺寸显示图像。

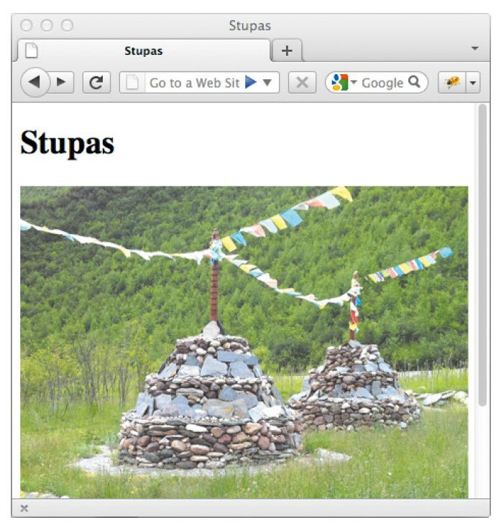
图5.8.1 这个图像的原始尺寸为440像素×341像素,这在页面上显得太大了
- ...
- <h1>Stupas</h1>
- <img src="stupa.jpg" alt="Two Stupas" width="220" height="170" />
- <p>These stupas in Yunnan, China, are Buddhist monuments used as a place for worship.</p>
- ...
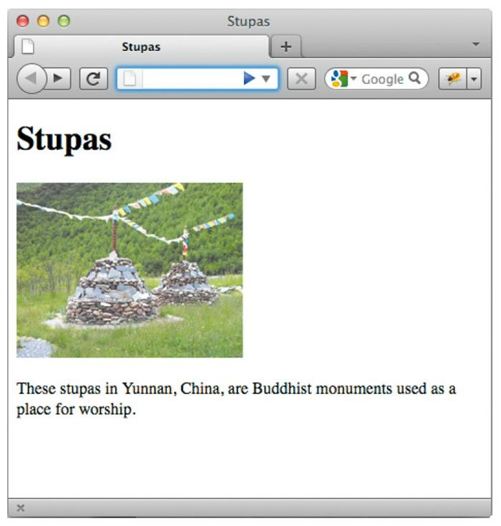
图5.8.2 调整height和width属性,并确保比例不变。在这个例子中,height和width都只有原来的一半

图5.8.3 显示的图像只有原图的一半大小。不过要注意,加载它需要花的时间跟以前是一样的。毕竟,用的是同一个文件
浏览器使用的改变图像尺寸的方法并不比Photoshop或其他图像编辑器的方法先进,因此要对结果进行测试。
为减少加载时间,可以通过在HTML或CSS中调整高度和宽度改变图像的大小。不过要注意,如果将图像调得过大,就会显得粗糙难看。
在浏览器中改变图像尺寸的步骤
输入
,其中image.url是图像在服务器上的位置。输入
width="x" height="y",其中x和y分别是希望设定的宽度和高度(以像素为单位)。根据需要,添加任何其他的图像属性,最后输入
/>。
提示 在第2步中,也可以使用百分数。该数的基准是浏览器窗口的大小(而不是原始图像尺寸)。
提示 使用
width和height属性是改变图像在网页上显示尺寸的一种快捷但不优雅的方式。由于文件本身并未改变,访问者实际上是被欺骗了。显示缩小的图像与原图相比要花去更多的下载时间;放大显示的图像则会变得粗糙。更好的方案是使用图像编辑器修改图像的尺寸。
提示 可以只设置
width或只设置height,让浏览器按比例自动调整另一个值。
